# 常用图表制作
# 图表自动生成
使用图表来表达数据更直观。
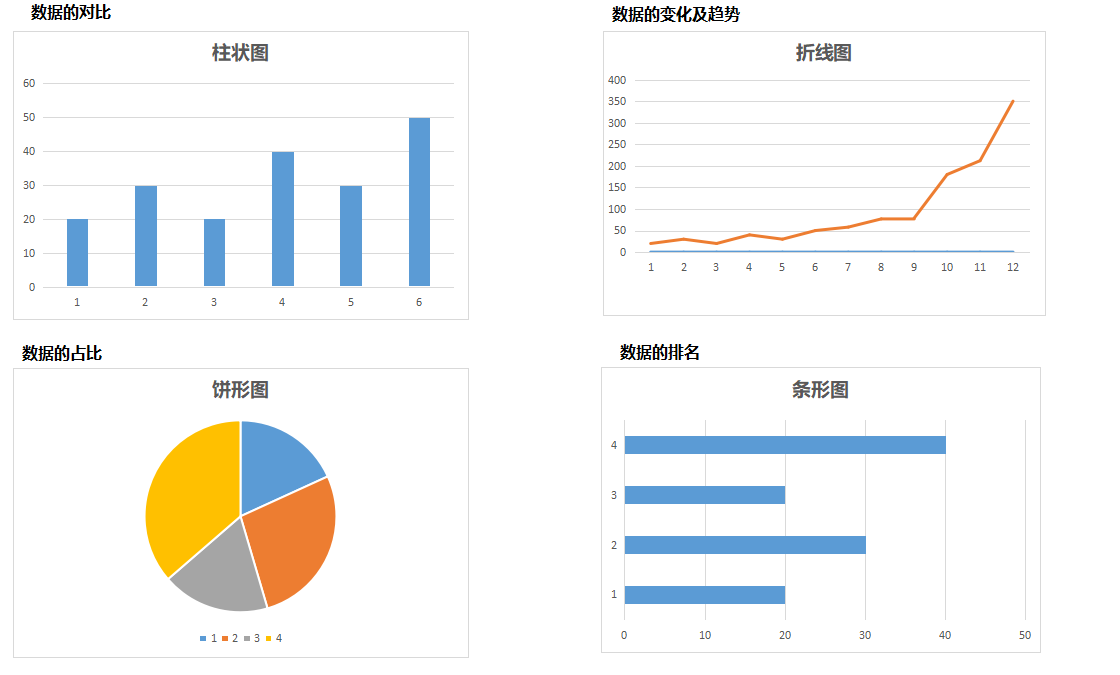
本期带大家认识基本的图表类型,分别是柱状图、折线图、饼形图、条形图。
柱状图用于表示数据的对比及比较。
折线图用于表示数据的变化及趋势。
饼形图用于表示数据的占比。
条形图用于表示数据的排名。

在 WPS 表格中,可以将数据自动生成图表。
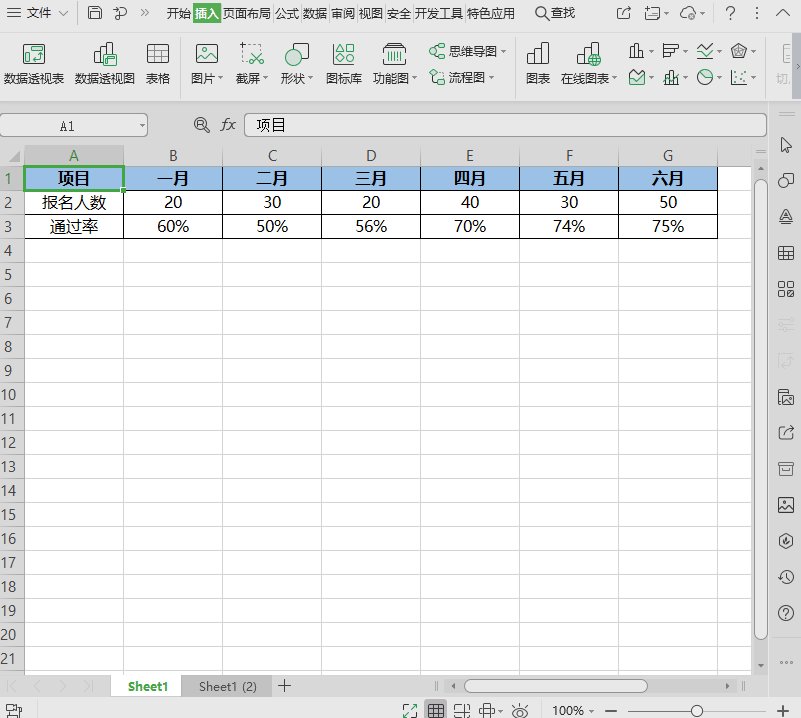
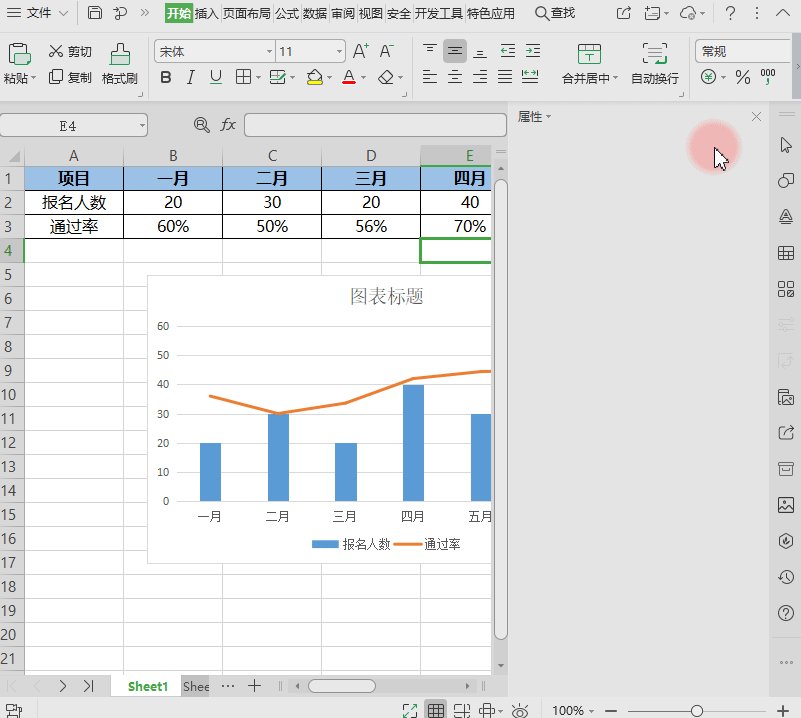
- 此表是每月报名人数统计。
要更直观的表示每月报名人数的变动趋势,就可以使用折线图。
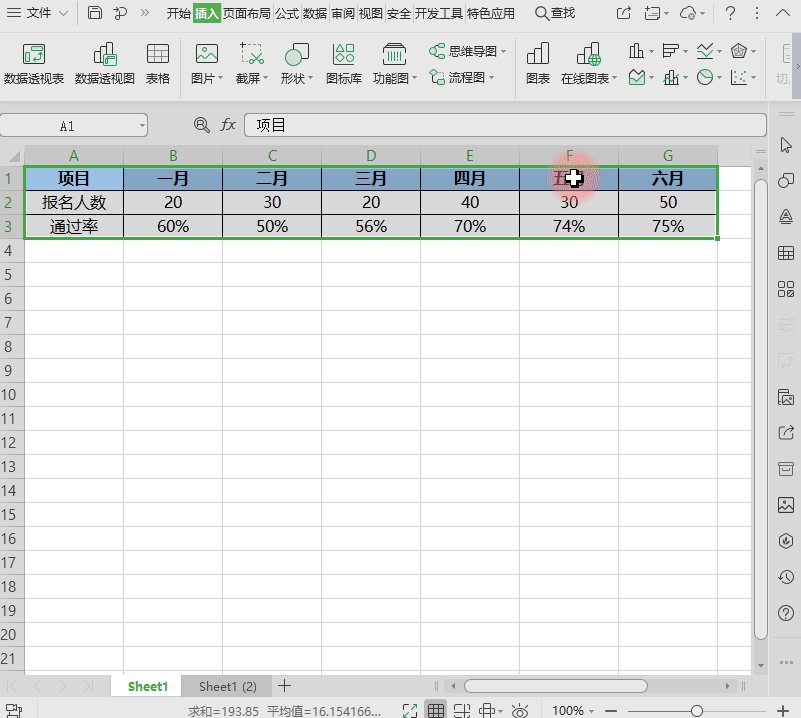
选中数据区域,点击“插入”-“图表”,在这里就可以选择自动生成各种类型的图表。
点击折线图,选择一个样式,点击插入,折线图自动生成了。

# 常用图表 柱线图
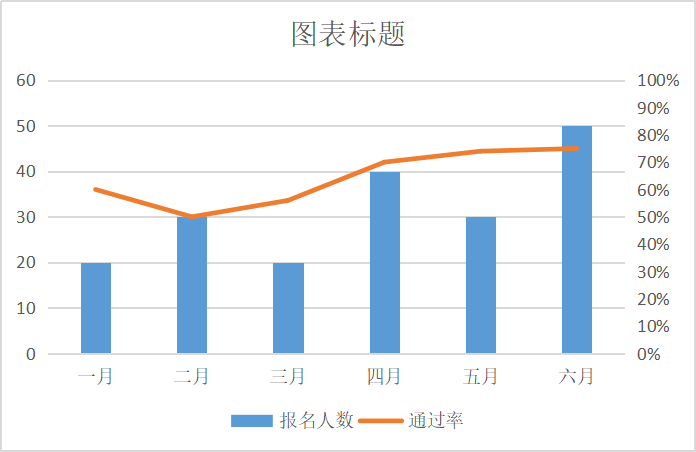
线柱图是一种非常重要且常用的组合图表,可以将两组数据在同一个表中直观的表达。
比如要将每月报名考试的人数的对比情况和考试通过率,表达在一个图表中。
这样的图表要如何制作呢?

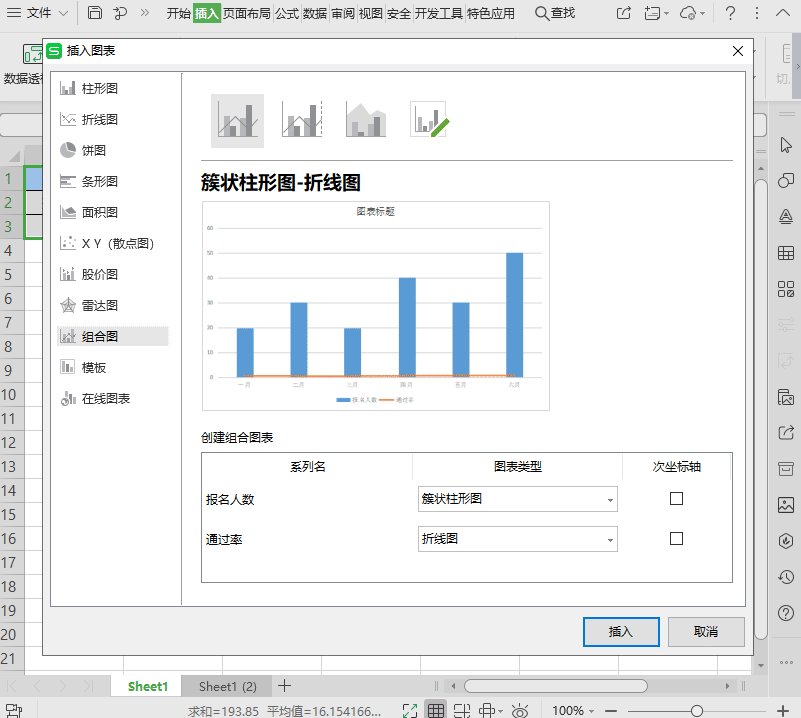
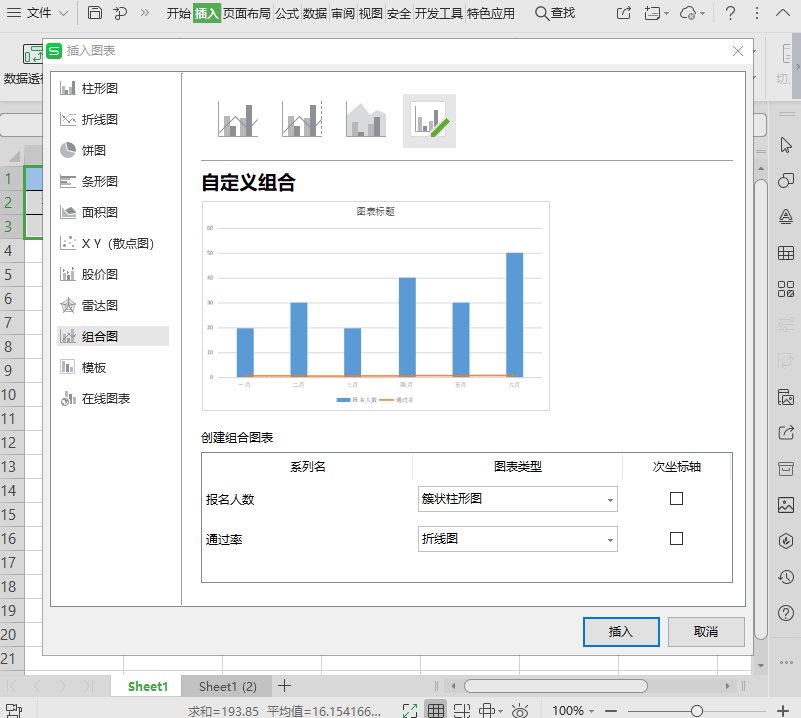
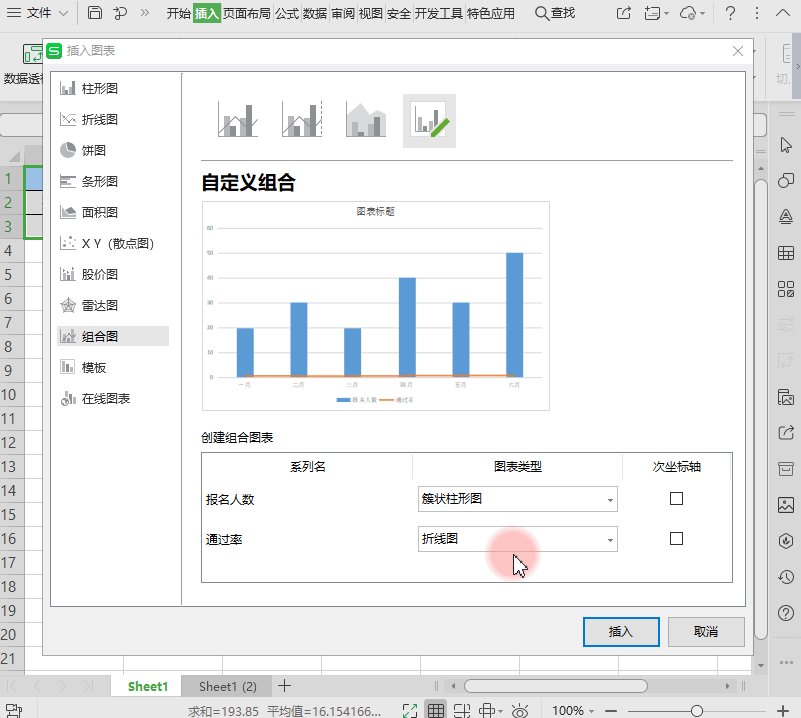
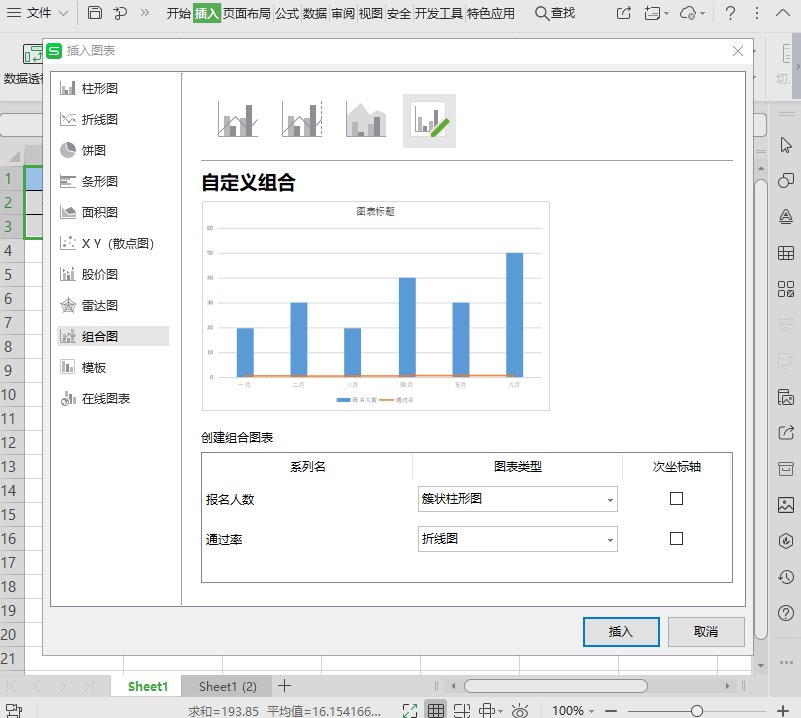
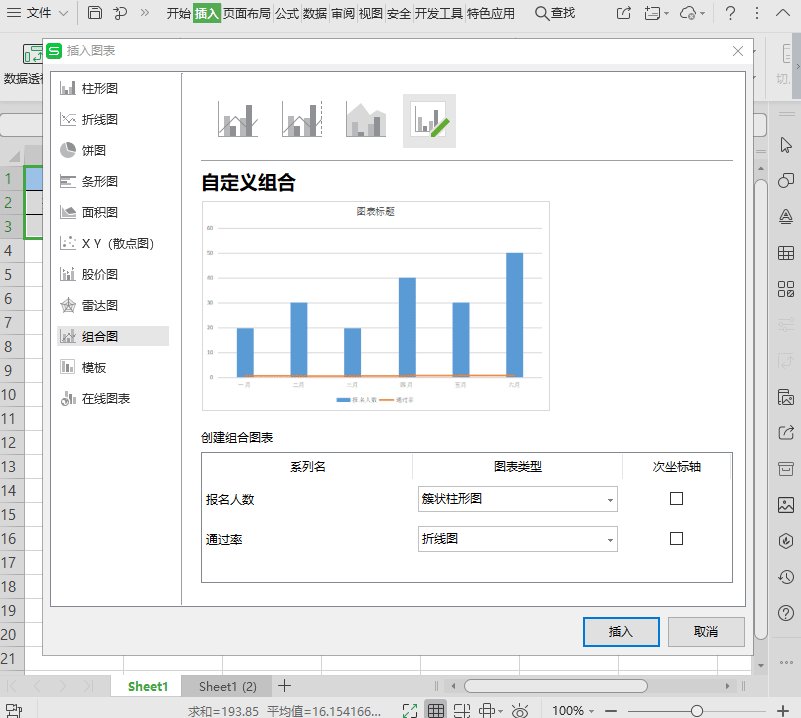
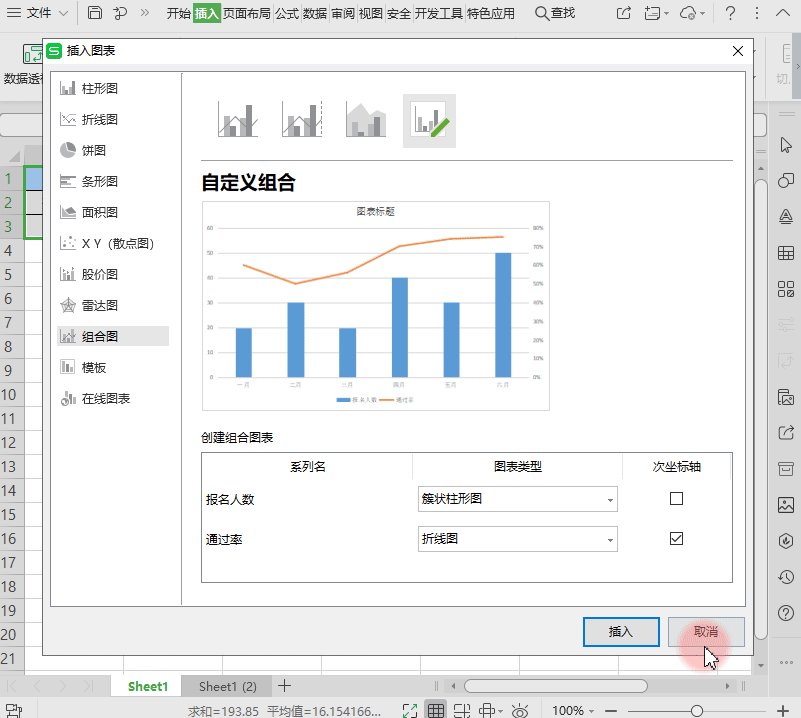
- 第一步,选中数据区域,点击“插入”-“图表”,选择“组合图”

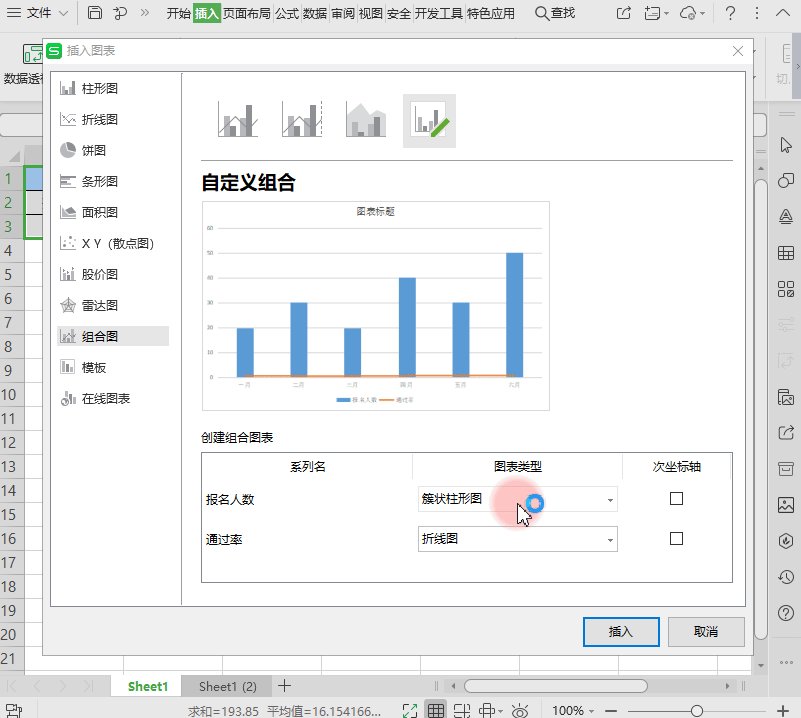
- 第二步,选择簇状柱形图-折线图。

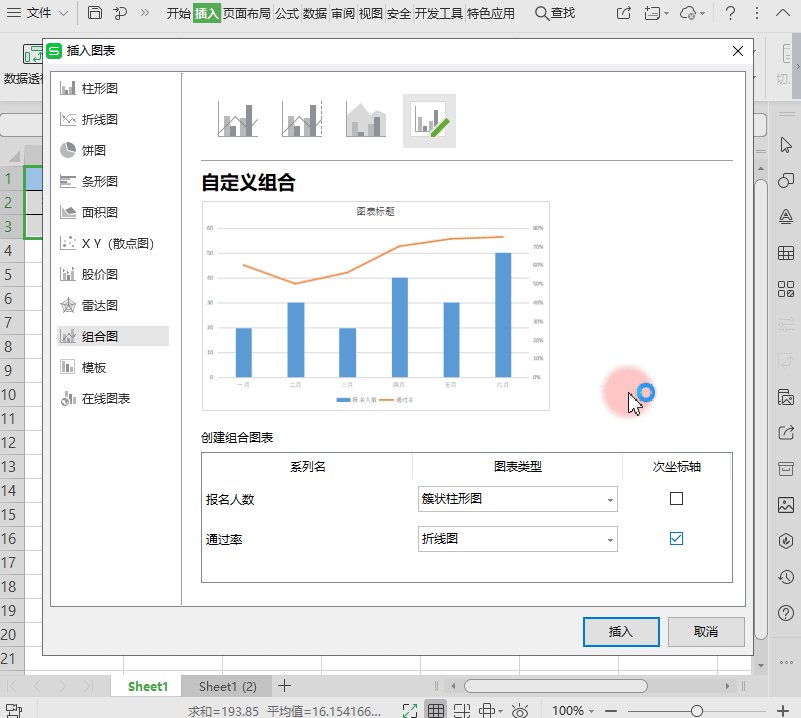
因为报名人数和通过率的数据差异很大,在一个图表中,通过率显示不出来。
- 所以第三步,勾选折线图后面的“次坐标轴”,将折线图的坐标轴设置在右边。
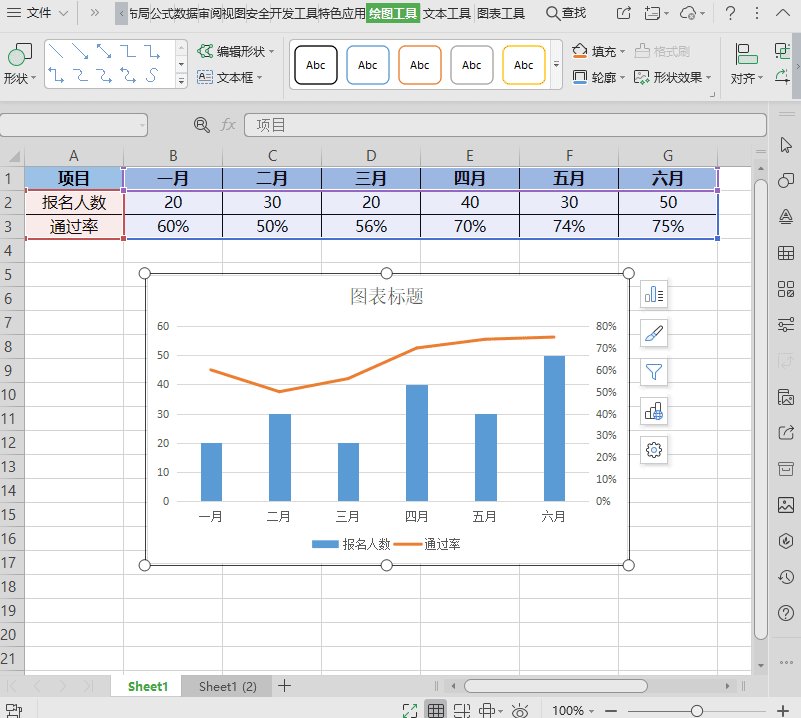
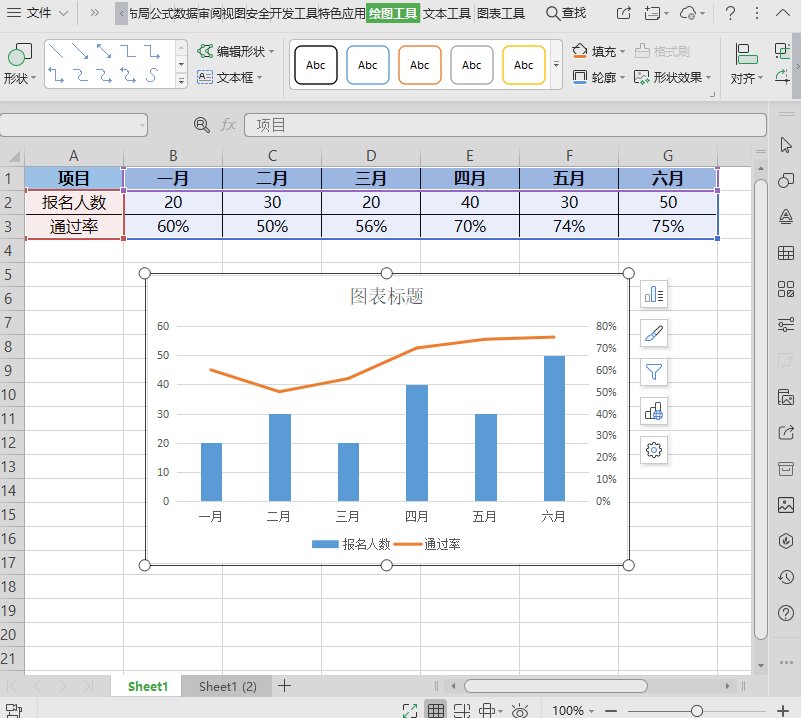
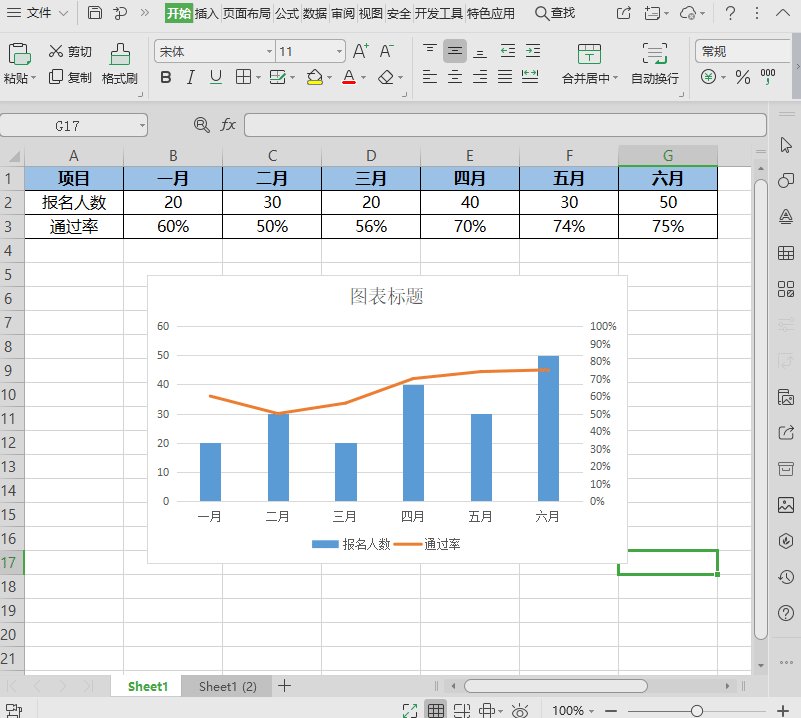
图表生成后可以看到柱形图和折线图在同一个表中。

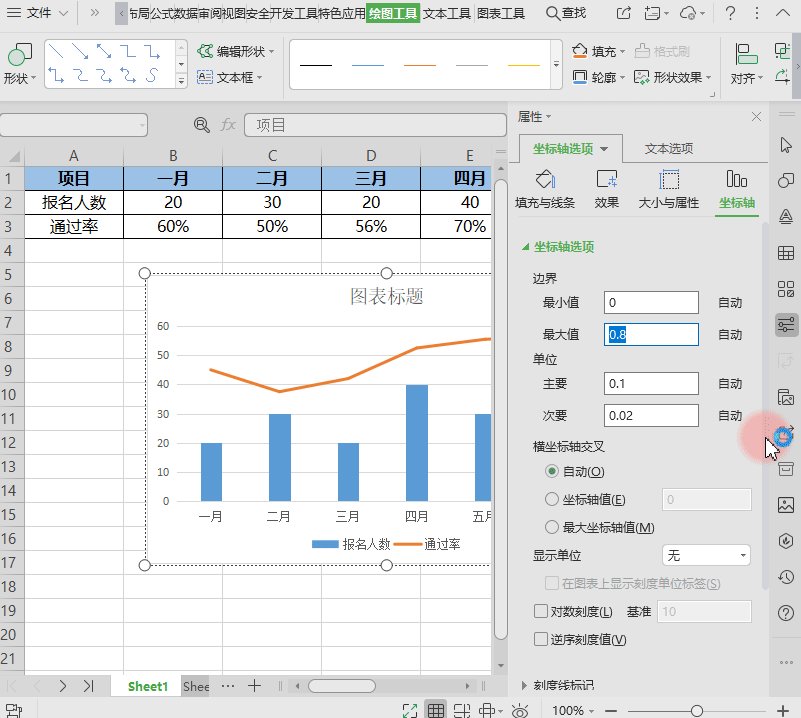
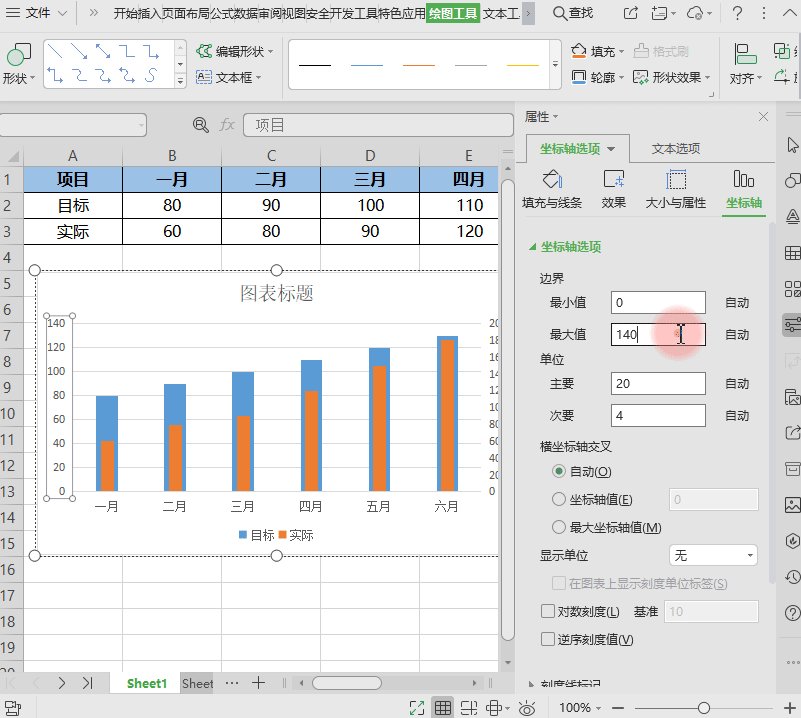
- 要自定义坐标轴刻度,双击坐标刻度。
在右侧的任务窗格中选择“坐标轴选项”,修改坐标轴最大值。
完成后的效果如图。

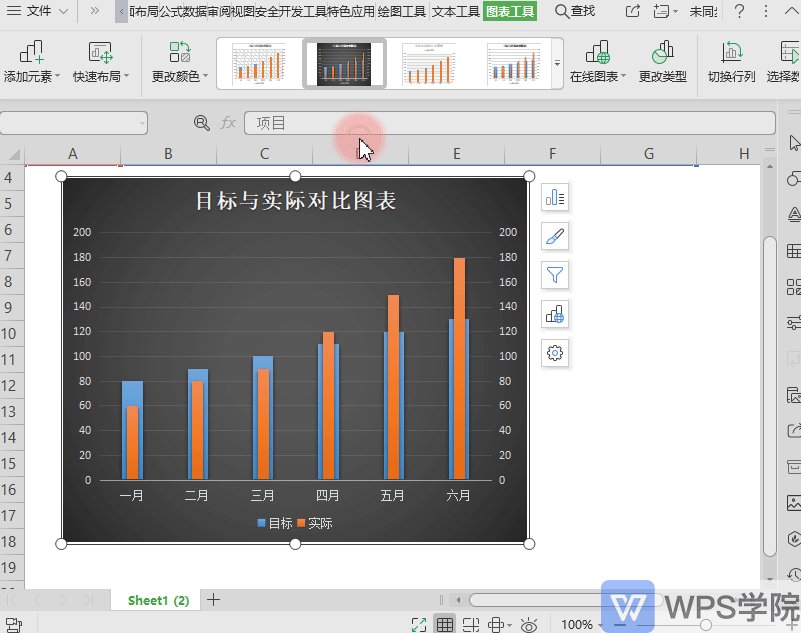
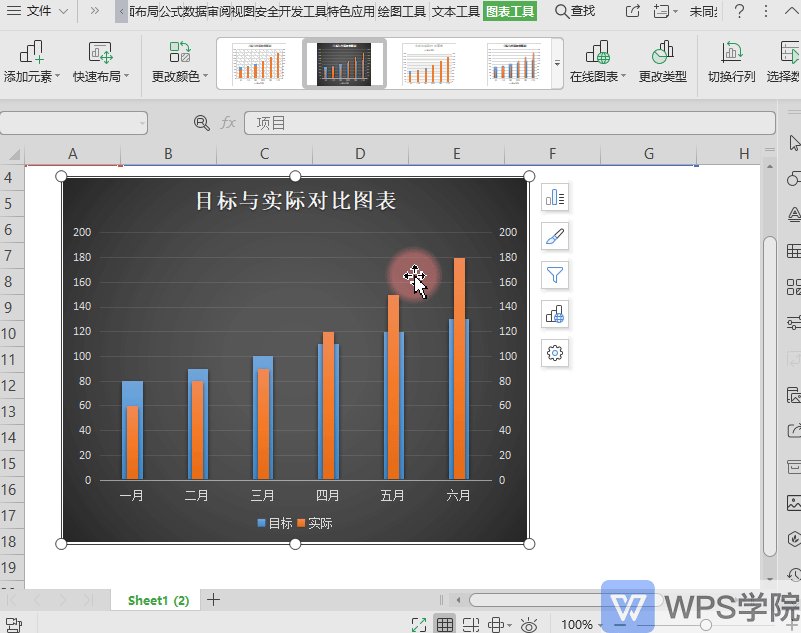
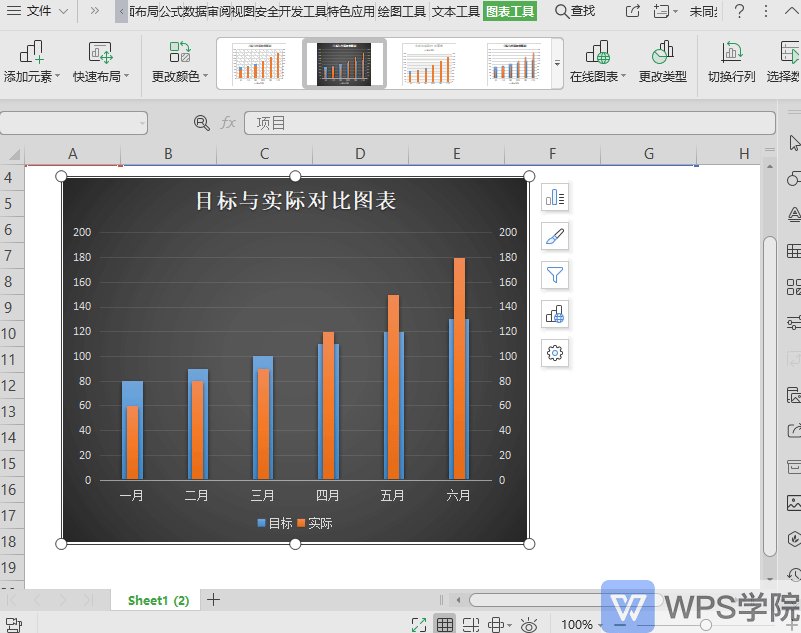
# 常用图表 目标与实际对比图
在日常生活工作中,我们常常会制定目标,再对比目标检查实际完成情况。

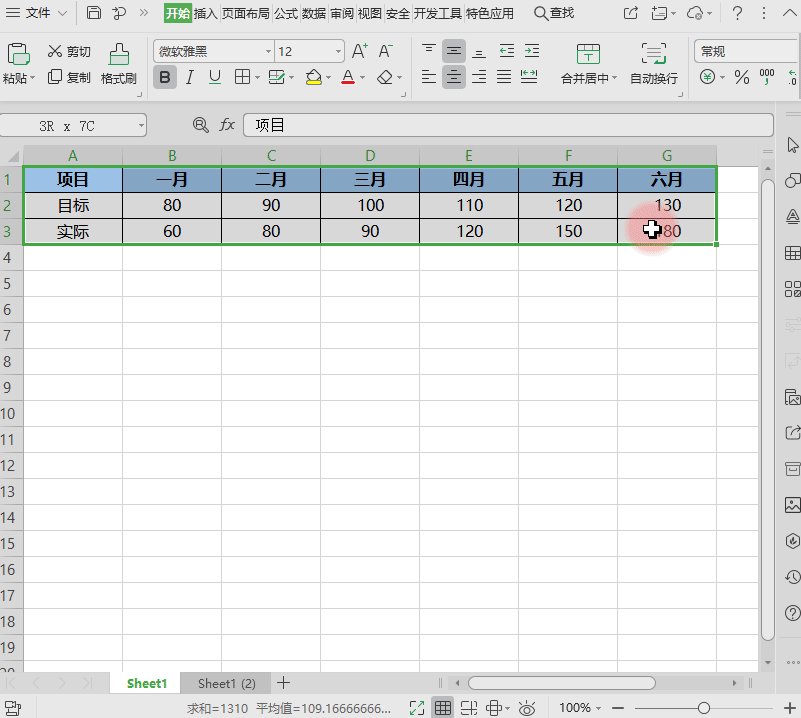
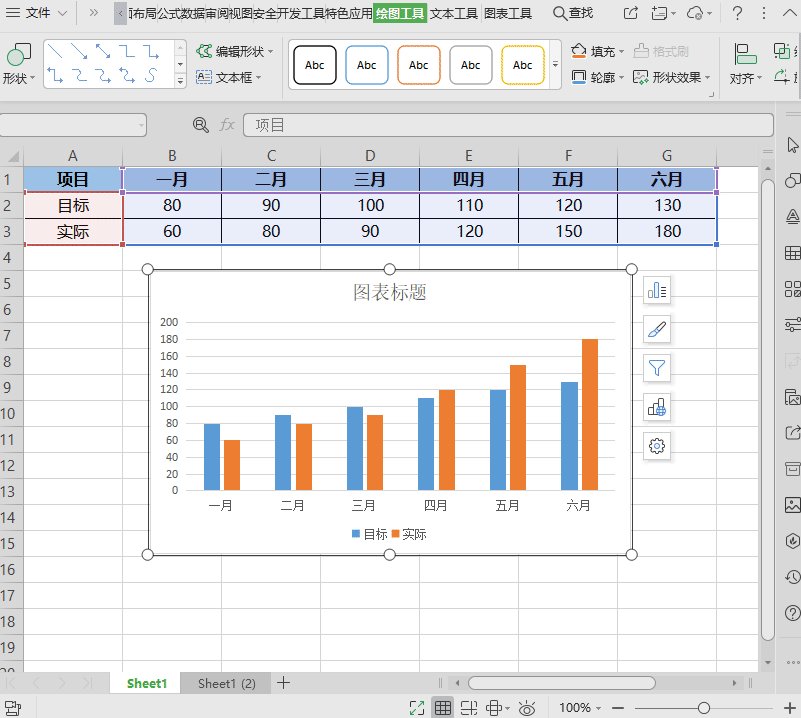
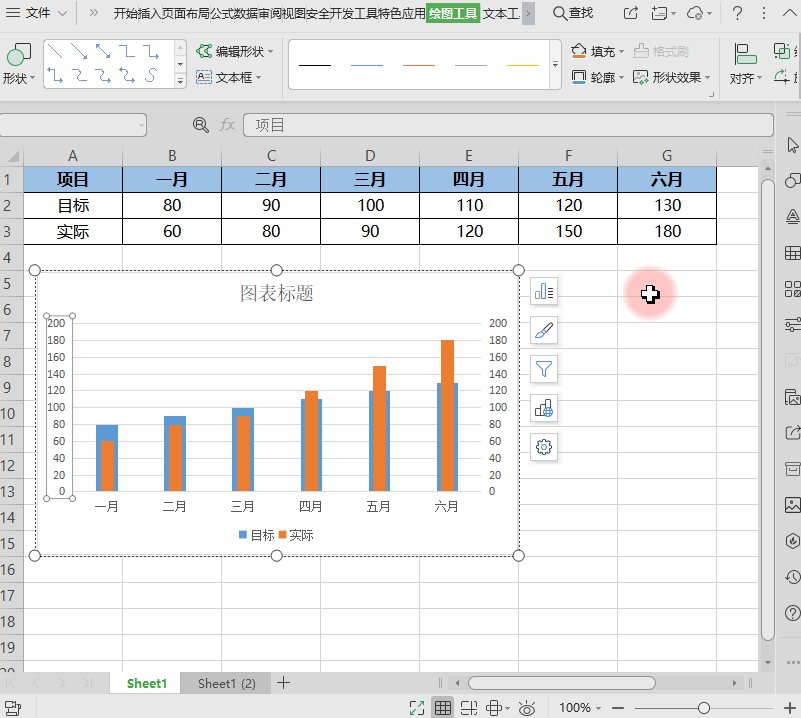
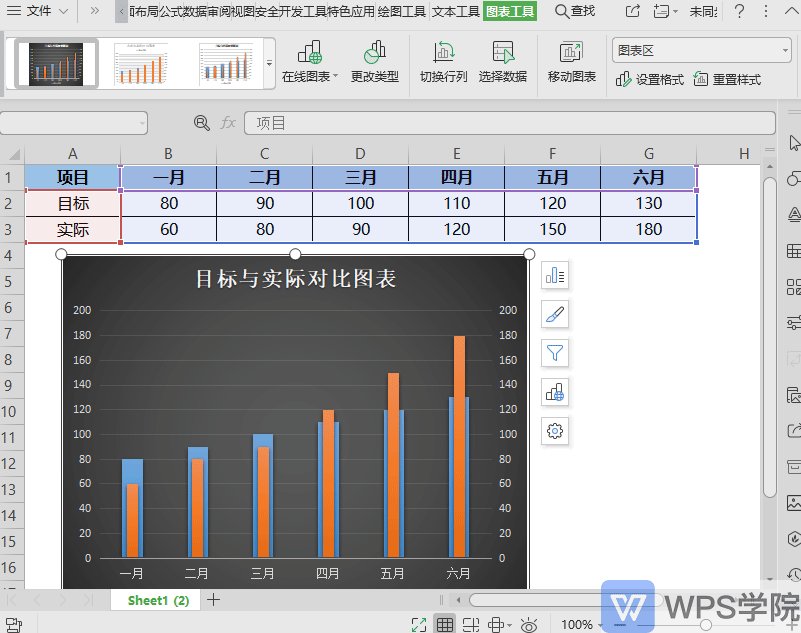
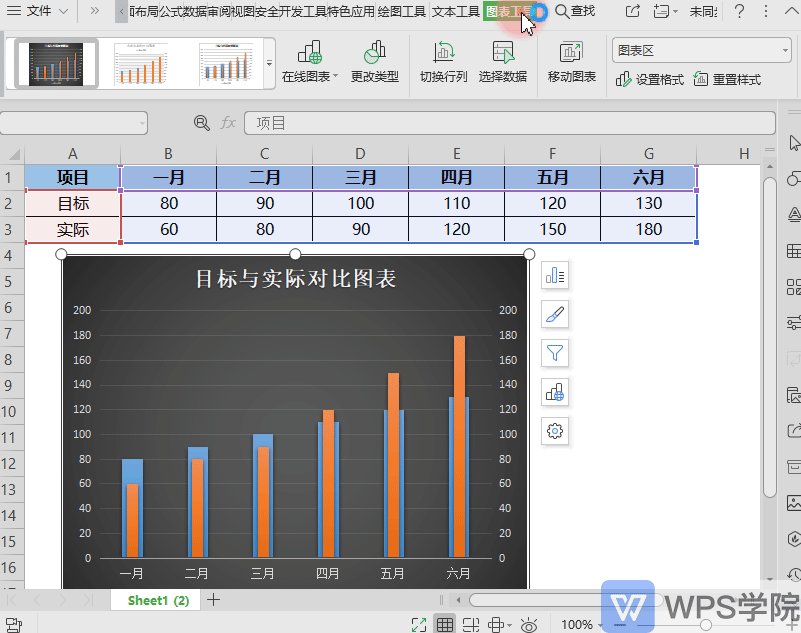
- 第一步,选中数据区域,点击“插入”-“图表”,选择“簇状柱形图”。

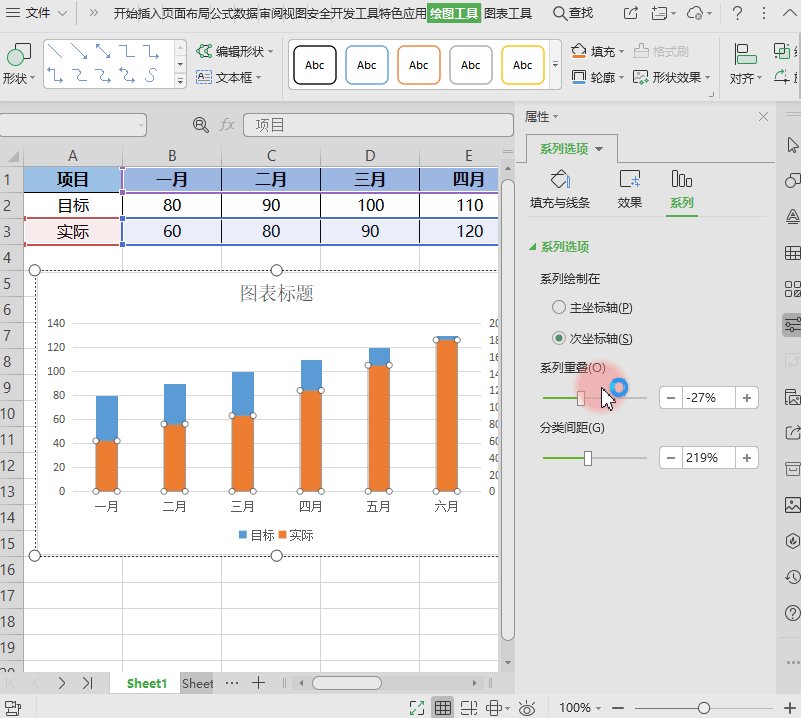
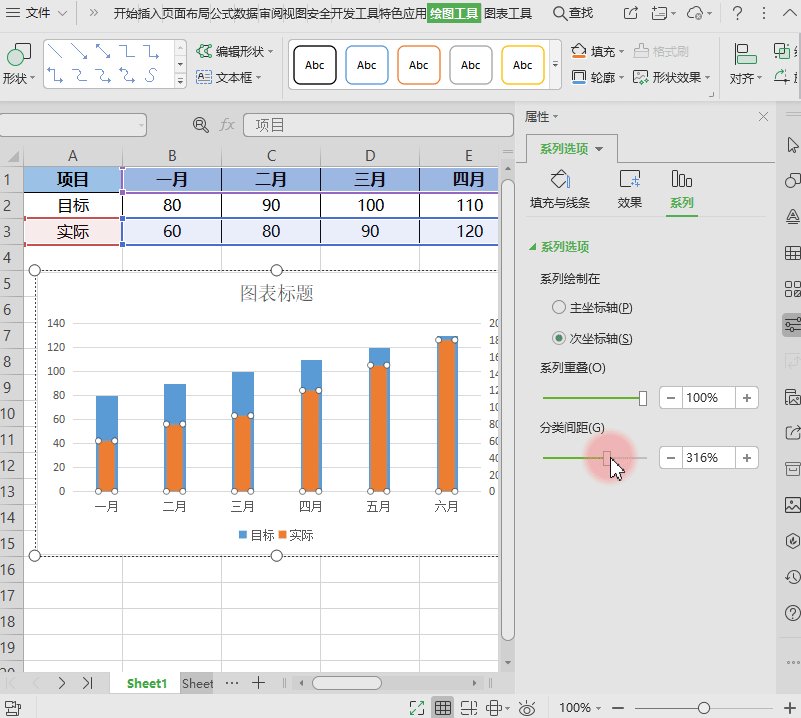
- 第二步,双击图表中“实际”的图形,在右侧出现的任务窗格中设置“次坐标轴”。
调整系列重叠为 100%,调整合适的分类间距。

- 第三步,统一坐标轴的刻度。
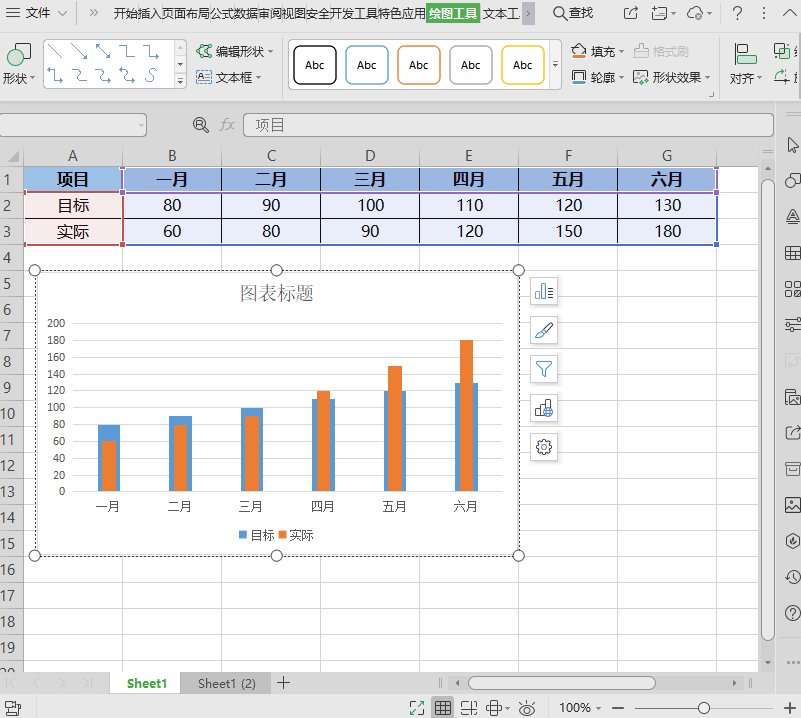
调整最大刻度为两坐标轴中的最大数字。
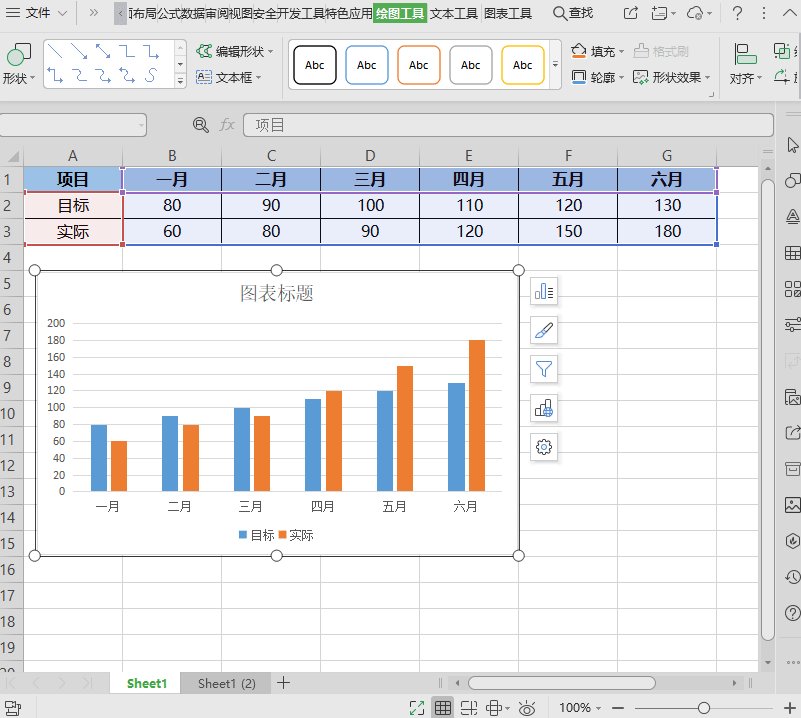
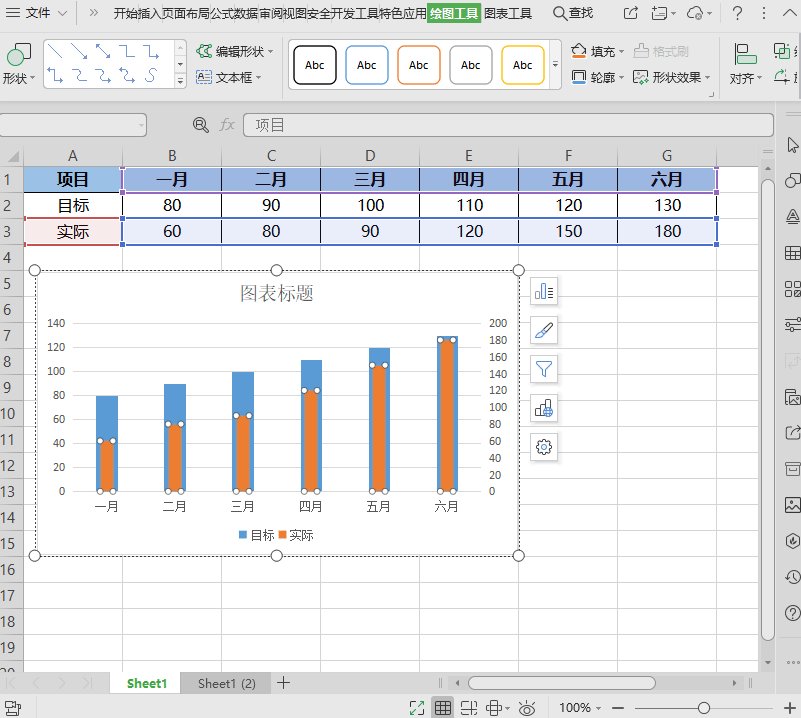
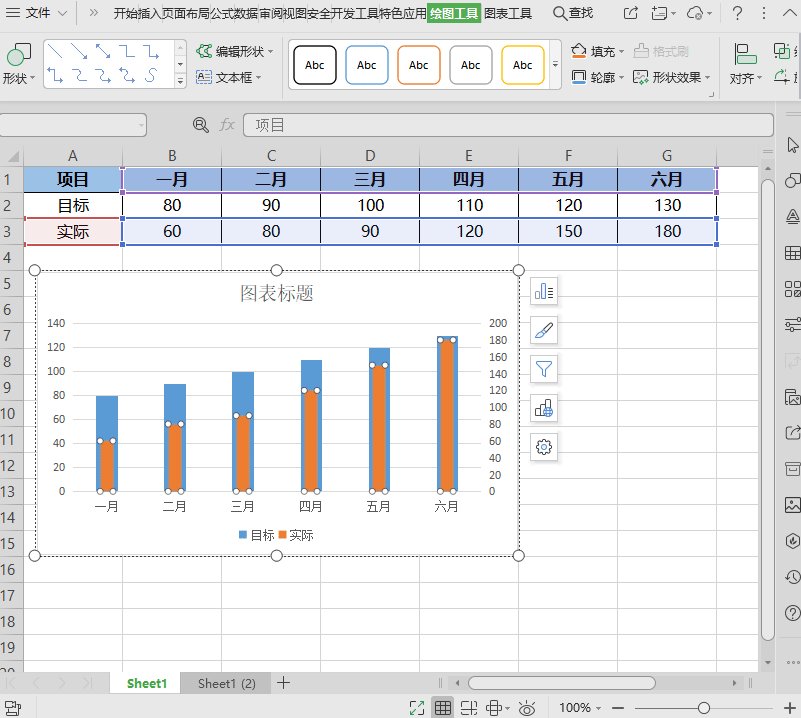
双击左侧坐标轴,在任务窗格中设置坐标轴最大值为 200,然后删除右侧的次要坐标轴。
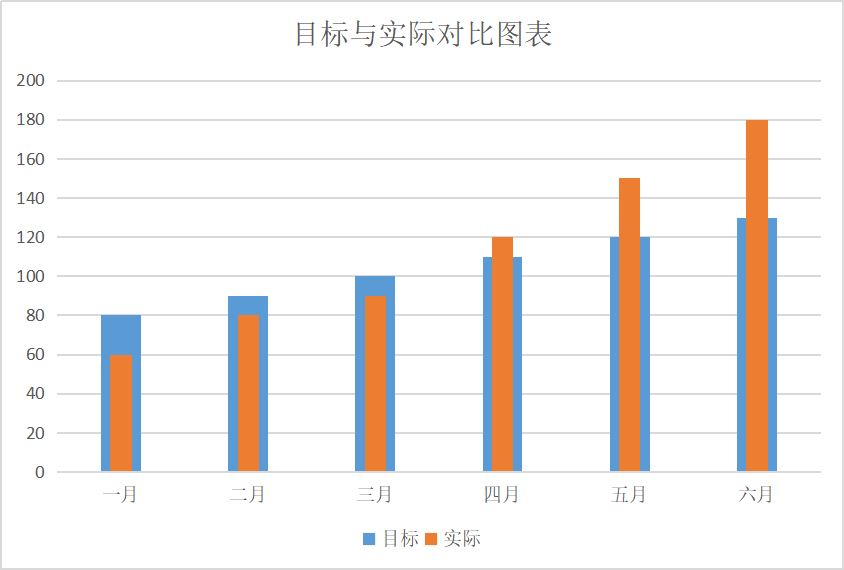
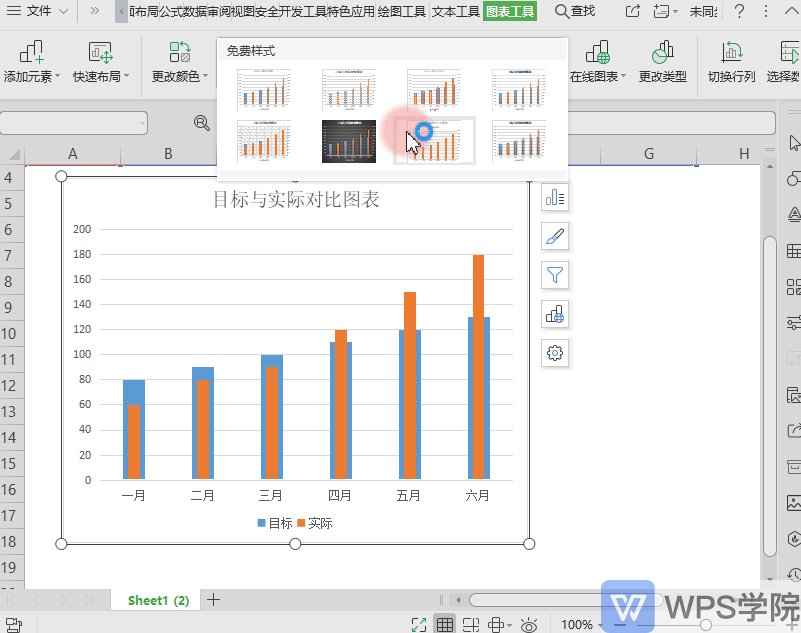
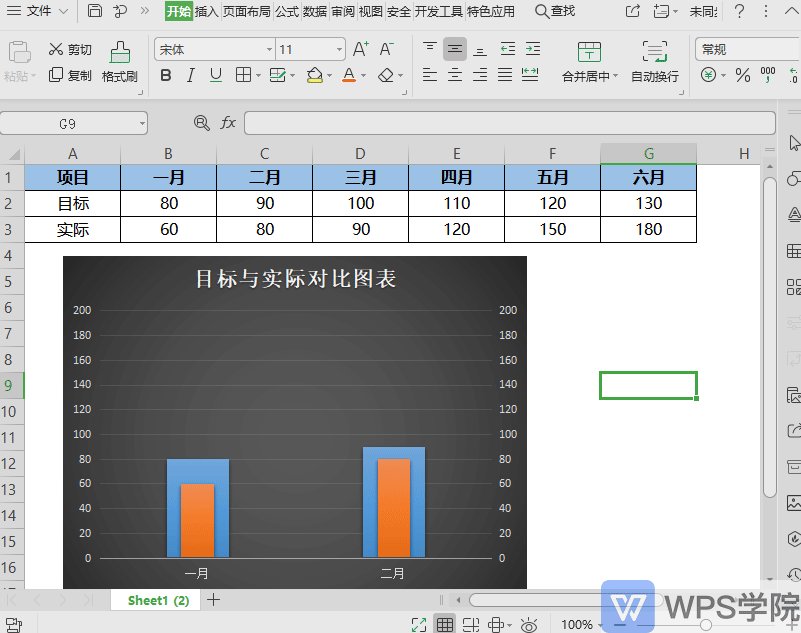
完成后的效果如图:

非常直观的看出目标与实际的对比啦。
# 更改图表样式和数据源
自动生成图表后,我们会根据具体需求调整图表样式。
例如更改图表颜色、文字显示等。

此时想要更换图表数据,一键套用调整好的图表样式该怎么做?
更改图表数据源就可以啦!
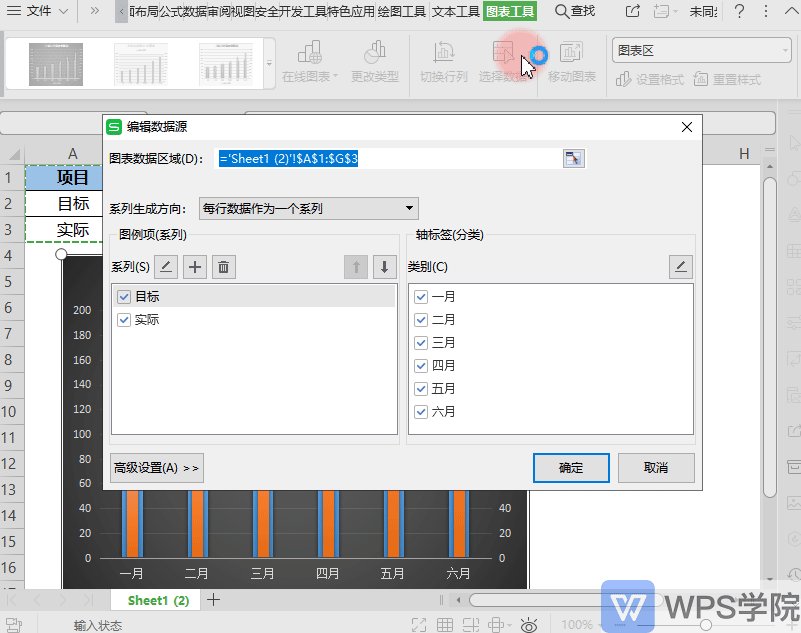
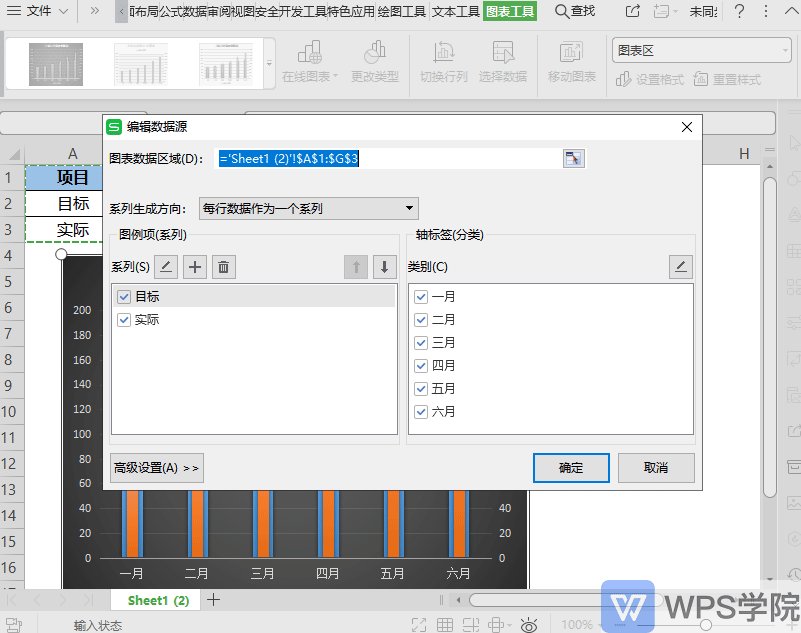
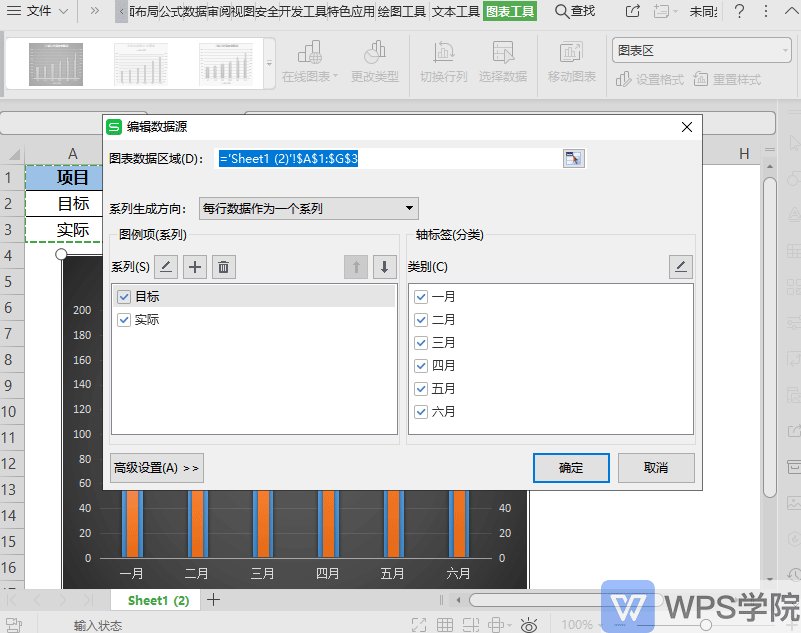
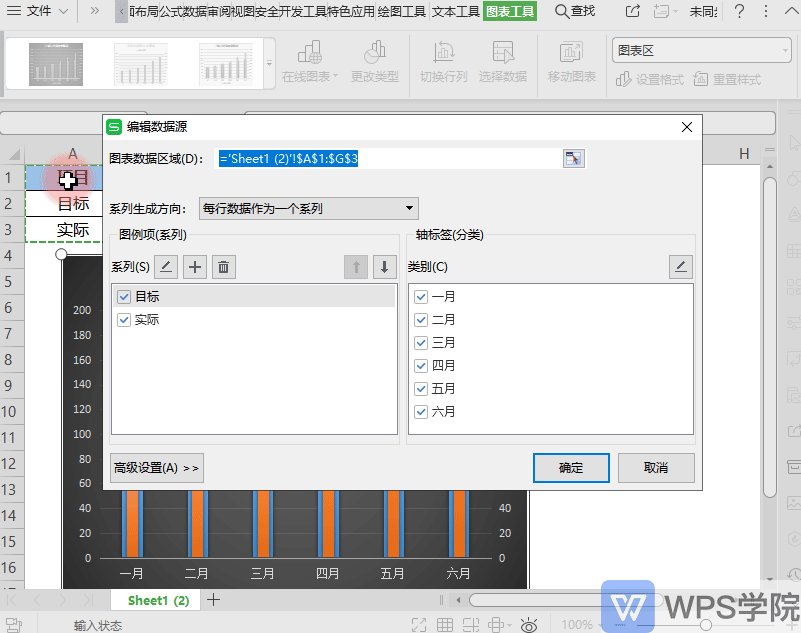
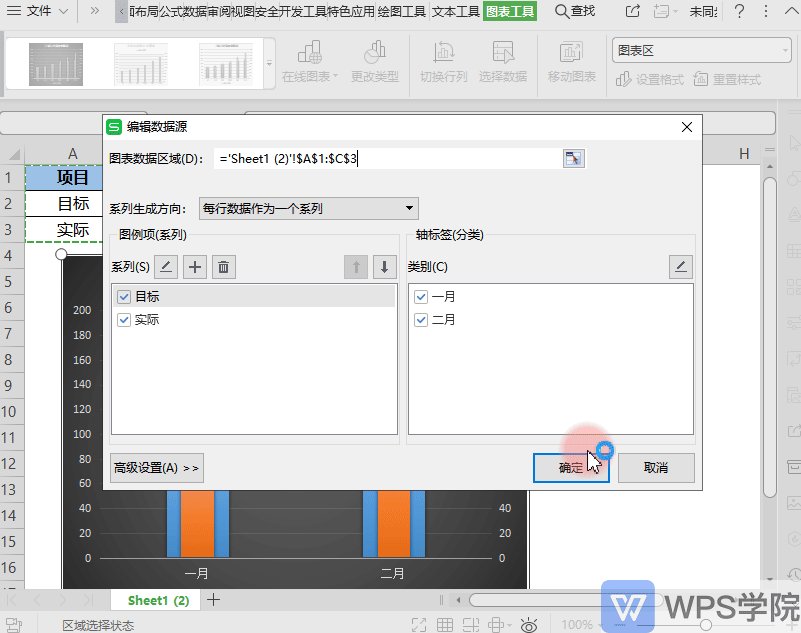
第一步,选中图表,单击图表工具选项卡,选中选择数据。

第二步,在图表数据区域输入框内重新选定区域,更改数据源。

# 交互式动态图表
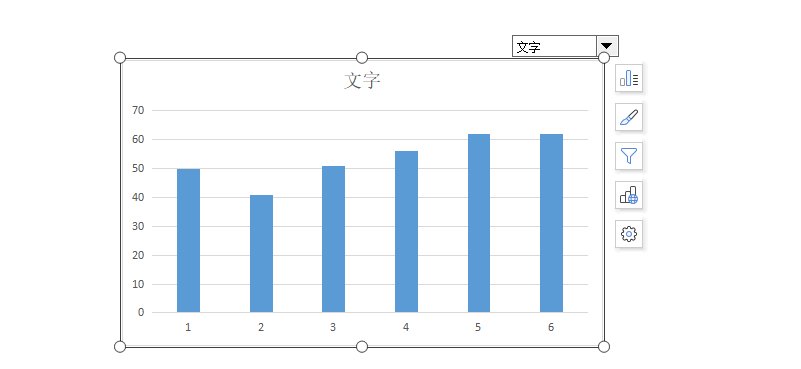
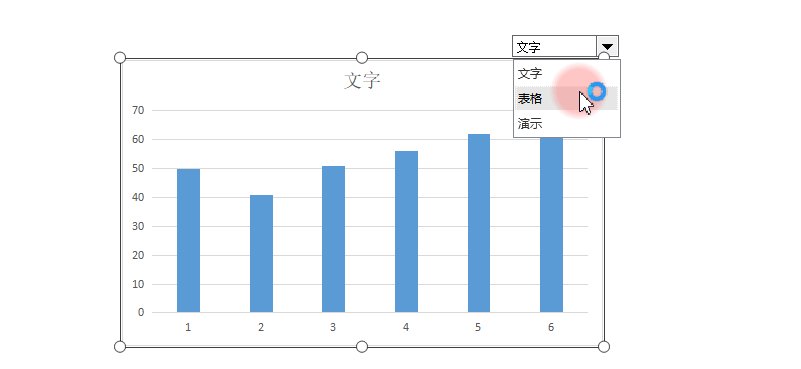
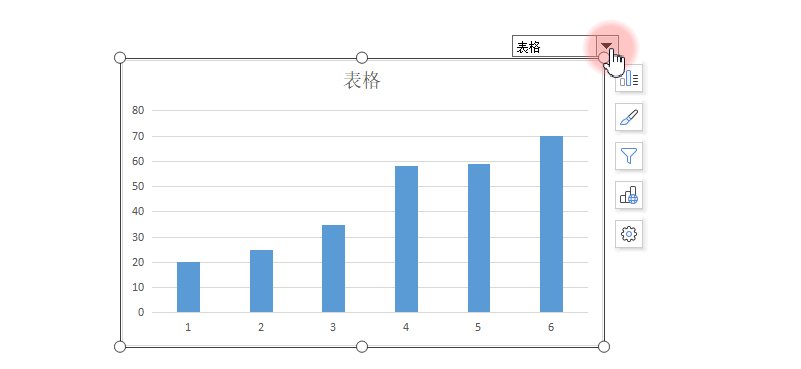
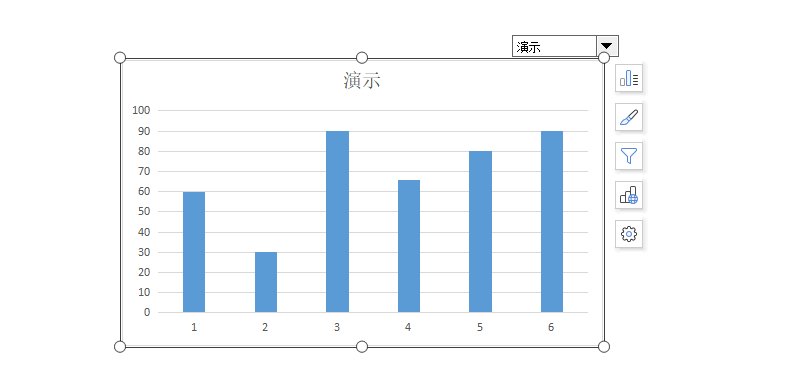
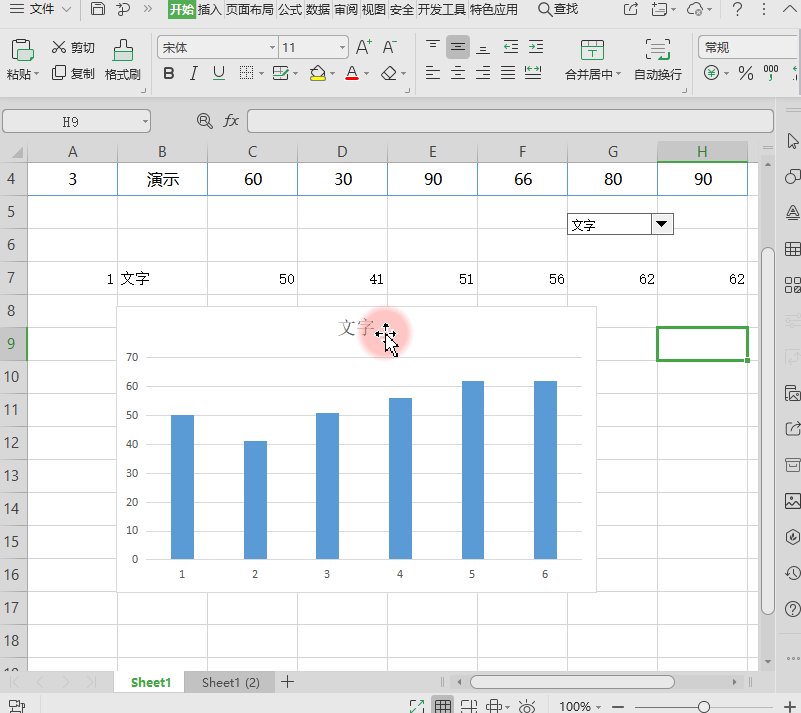
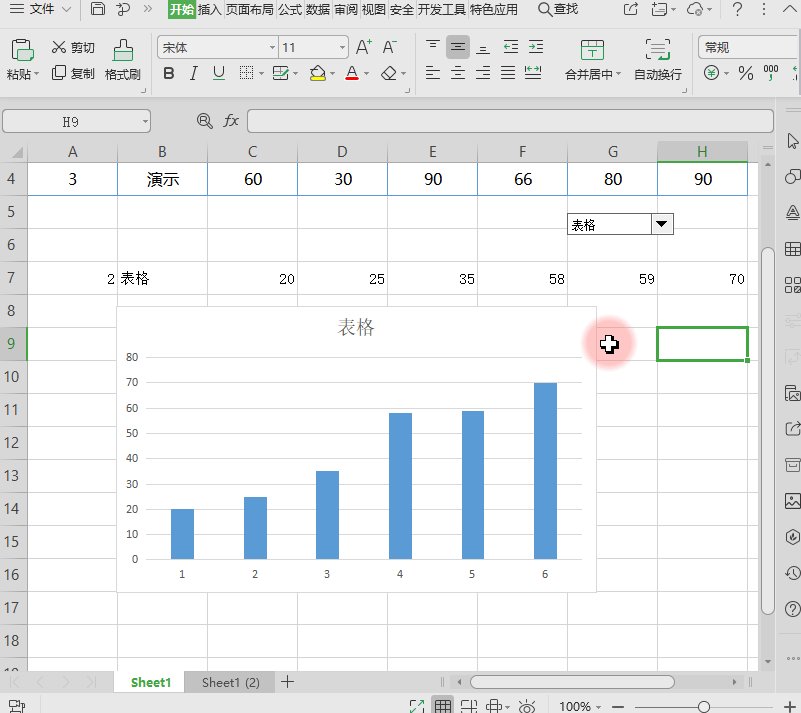
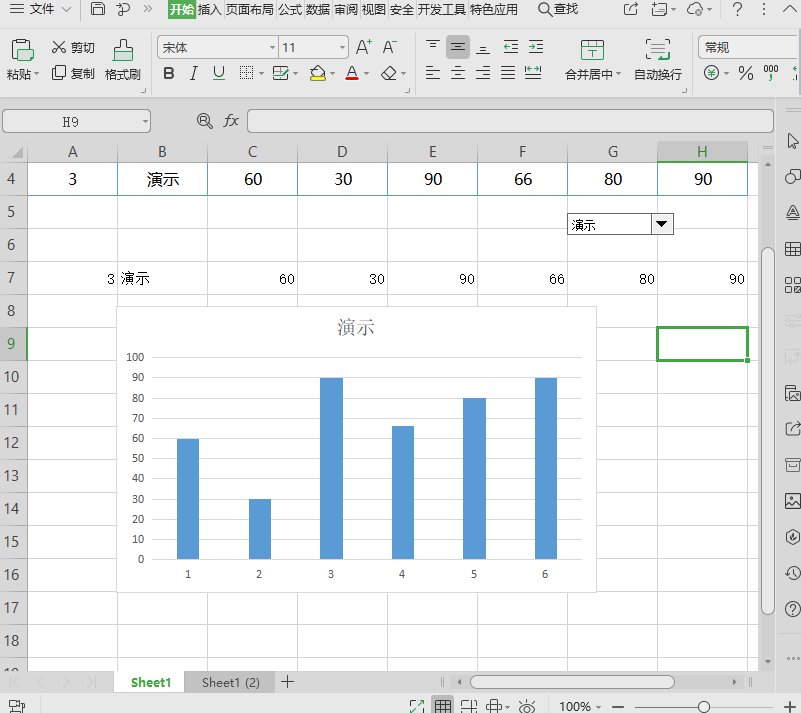
想要制作一个动态图表,以此表数据为例,选择“文字”出现文字的图表,“表格”出现表格的图表。
这种动态图表该如何操作呢?

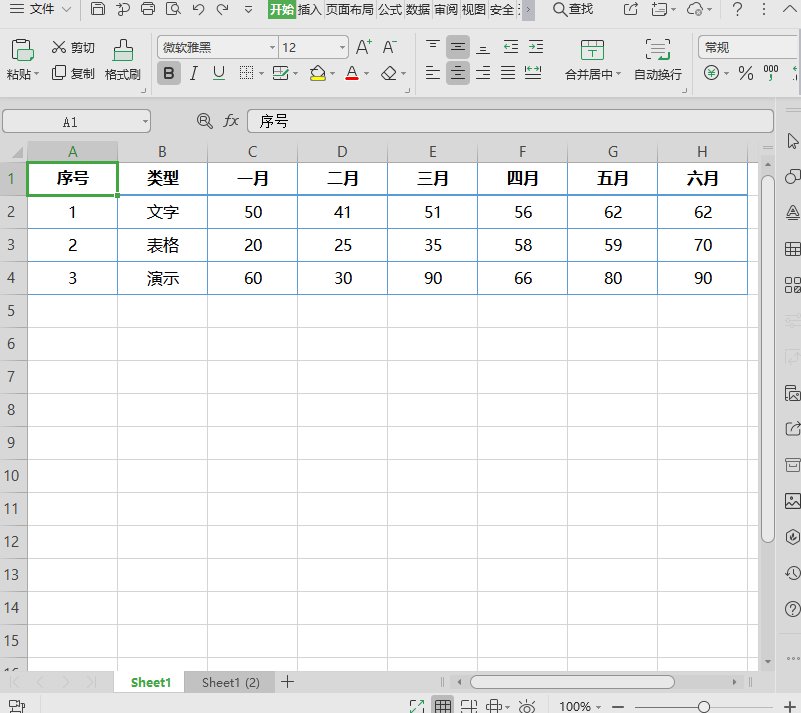
- 第一步,准备好数据。
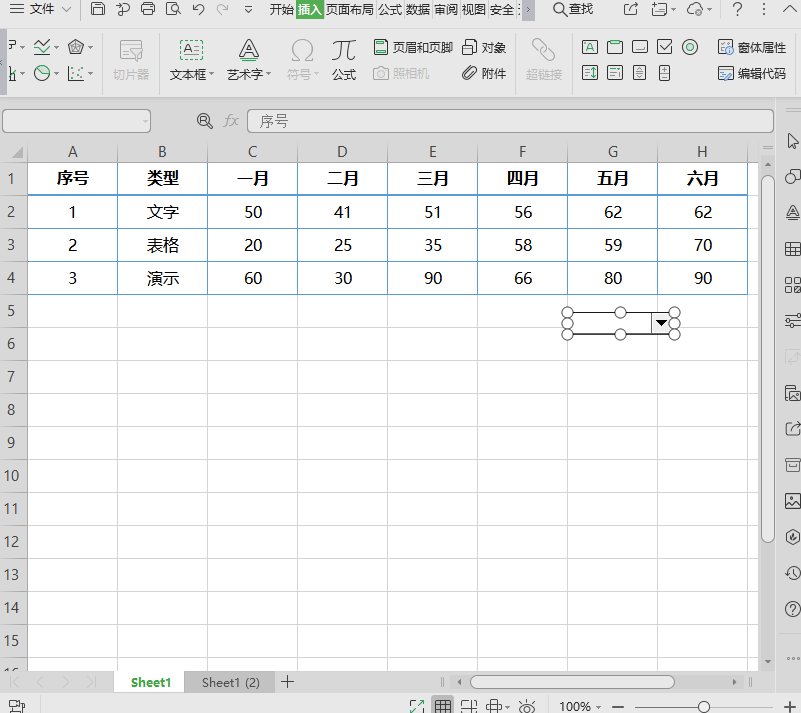
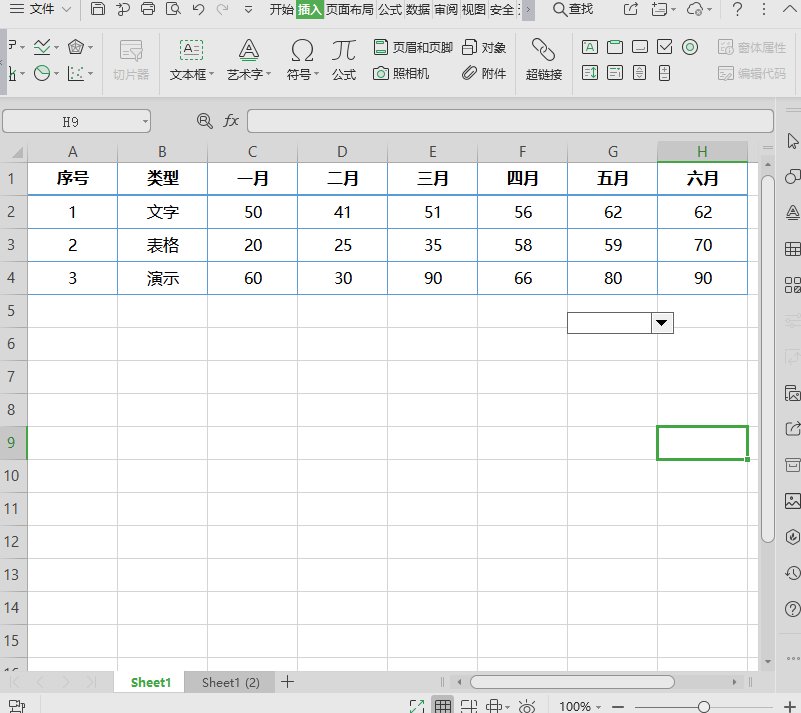
- 第二步,添加下拉框。单击插入选项卡,选择组合框。

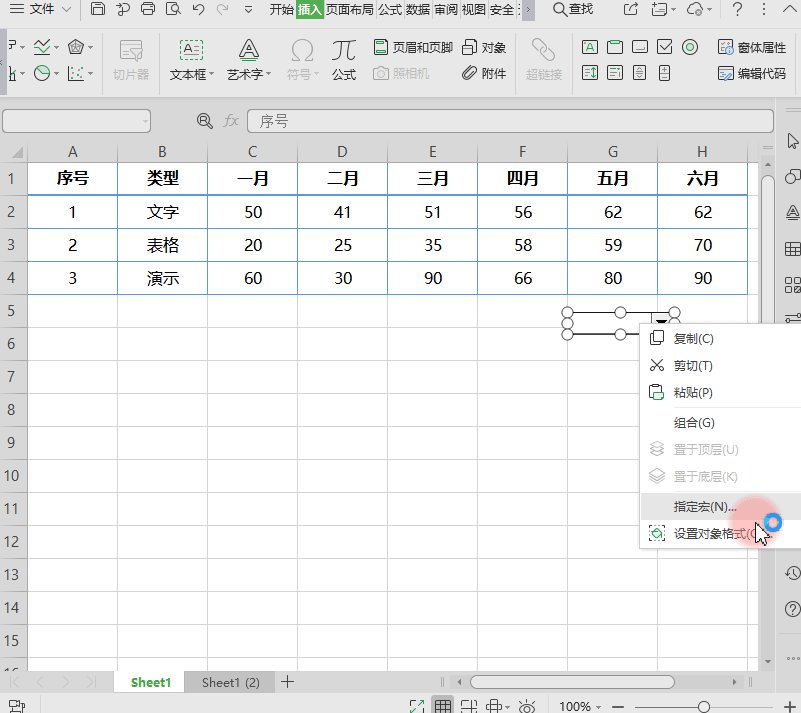
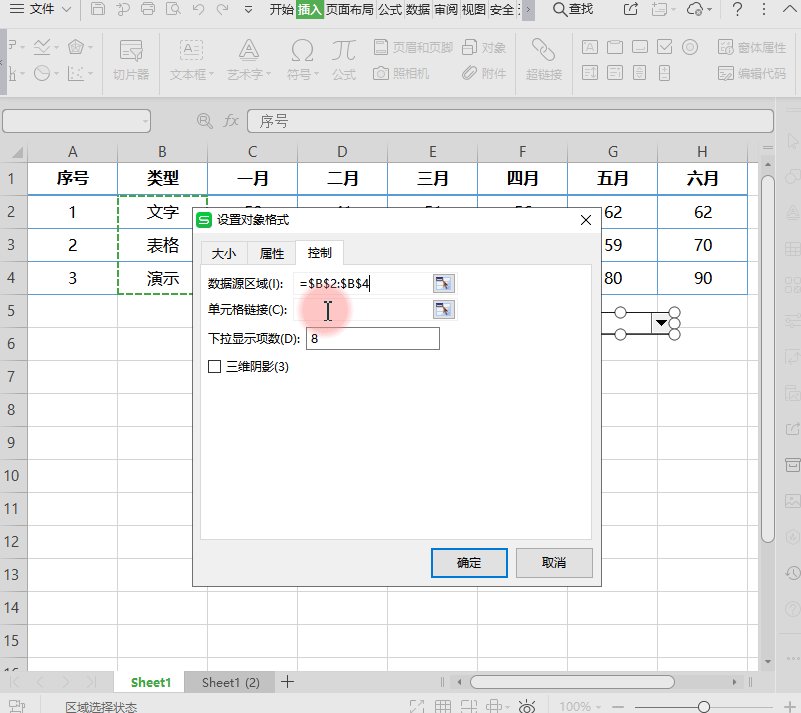
- 第三步,设置控件,右键-控件-设置对象格式。

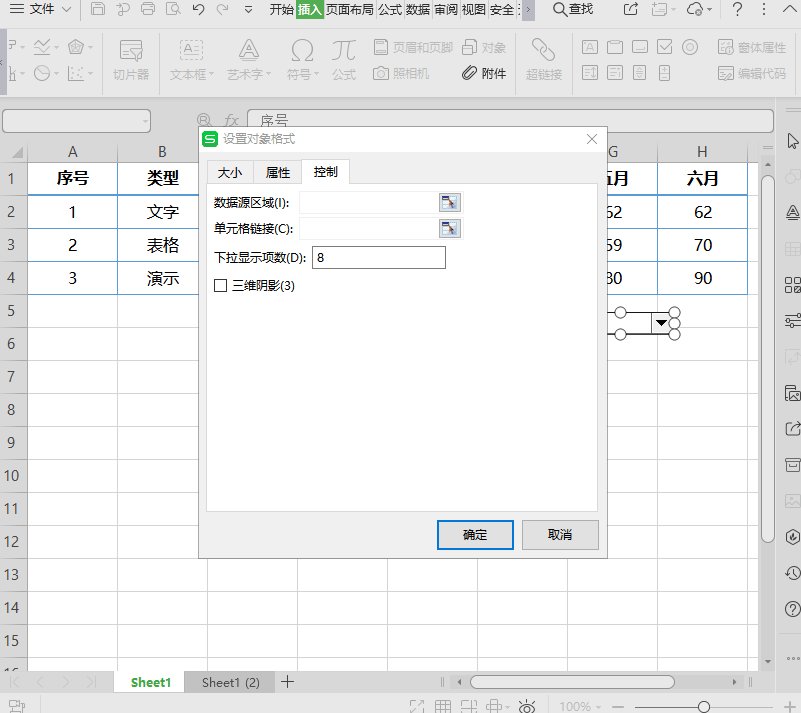
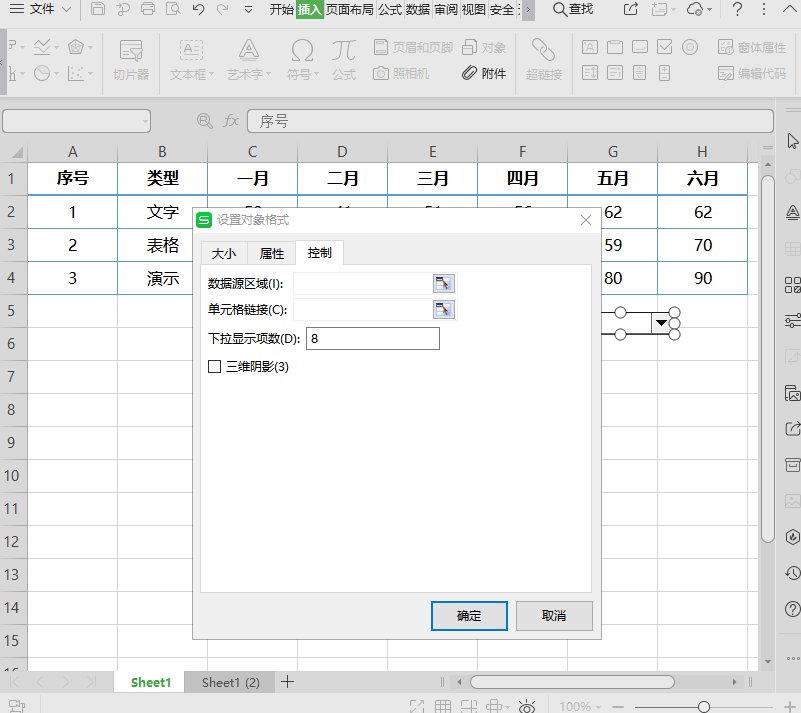
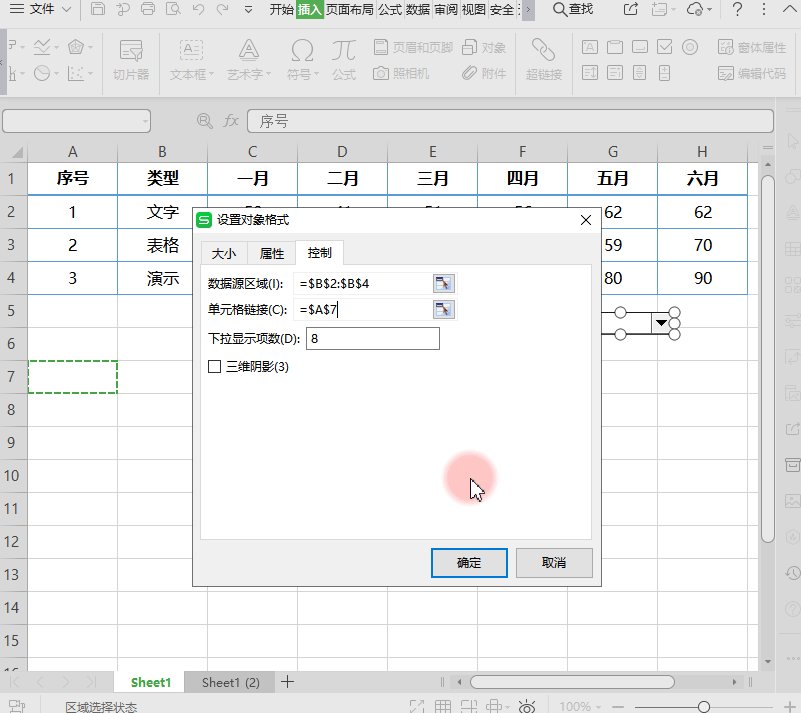
- 第四步,设置控制选项。
在数据源区域填入下拉框显示的内容,在单元格链接输入控件控制的单元格。

- 此时,更换项目时,会根据所控制的单元格改变数值,与原始数据的编号相对应。

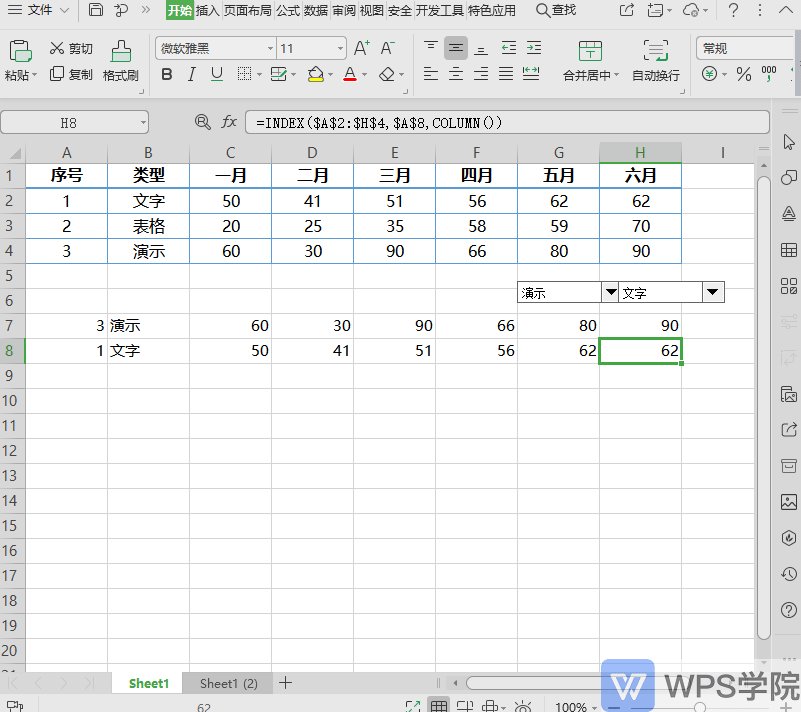
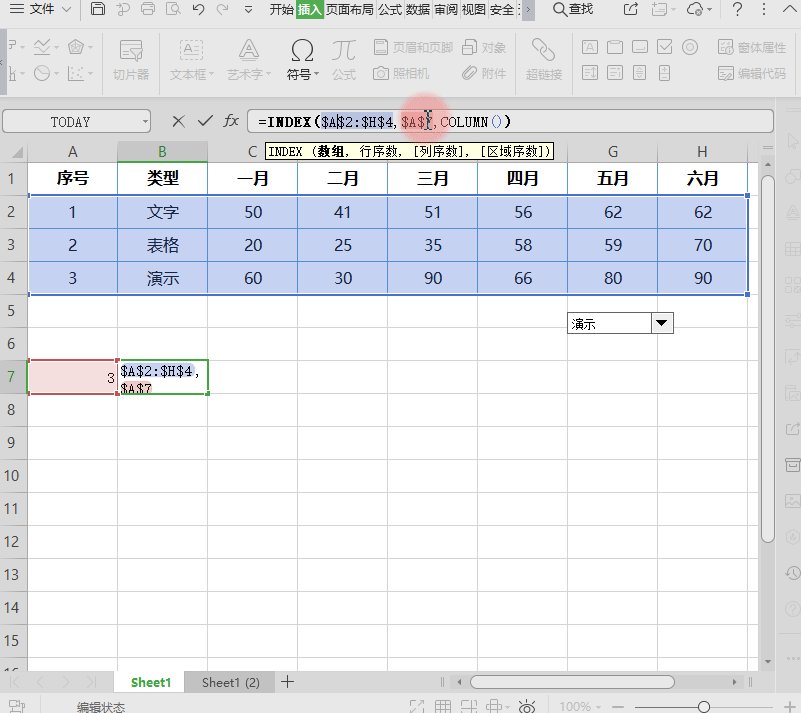
- 第五步,通过 INDEX 函数进行匹配。
输入公式=INDEX($A$2:$H$4,$A$7,COLUMN())
数组表示我们要引用的区域。
行序数,表示要引用的行的序数。
列序数,可使用 COLUMN 返回当前单元格所在的列序数。
区域序数,对一个或多个单元格区域的引用,此案例里可忽略。
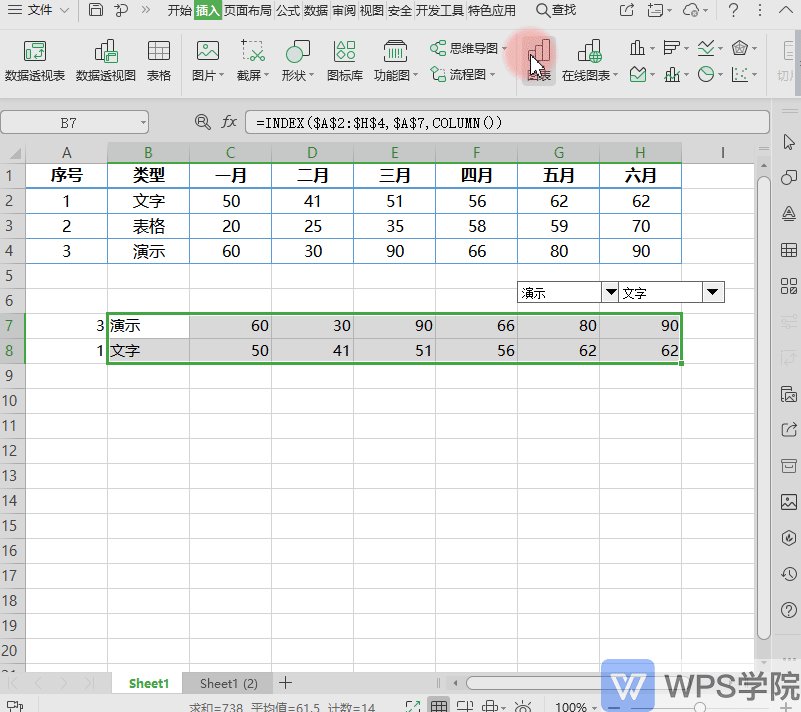
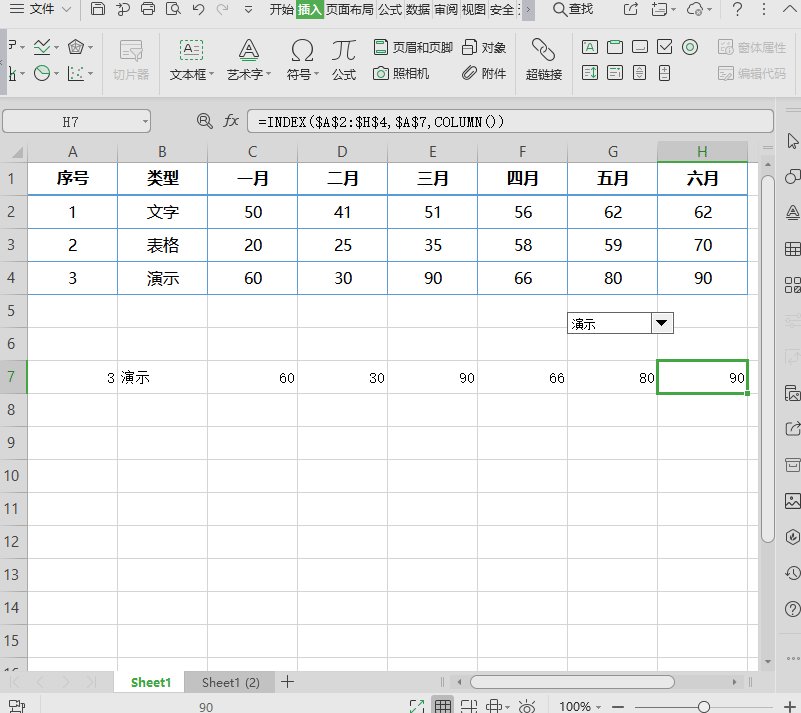
设置完毕后,向右填充数据。

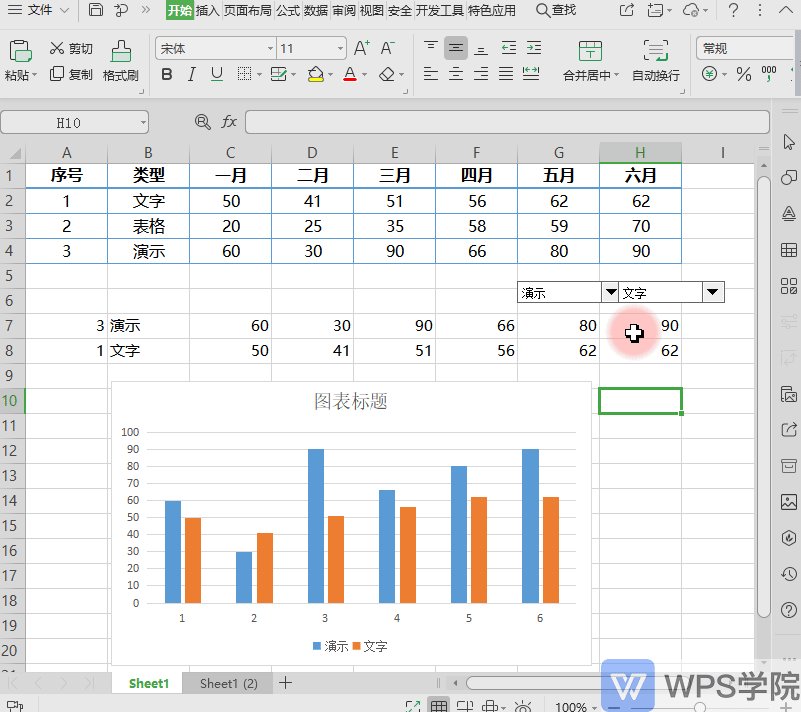
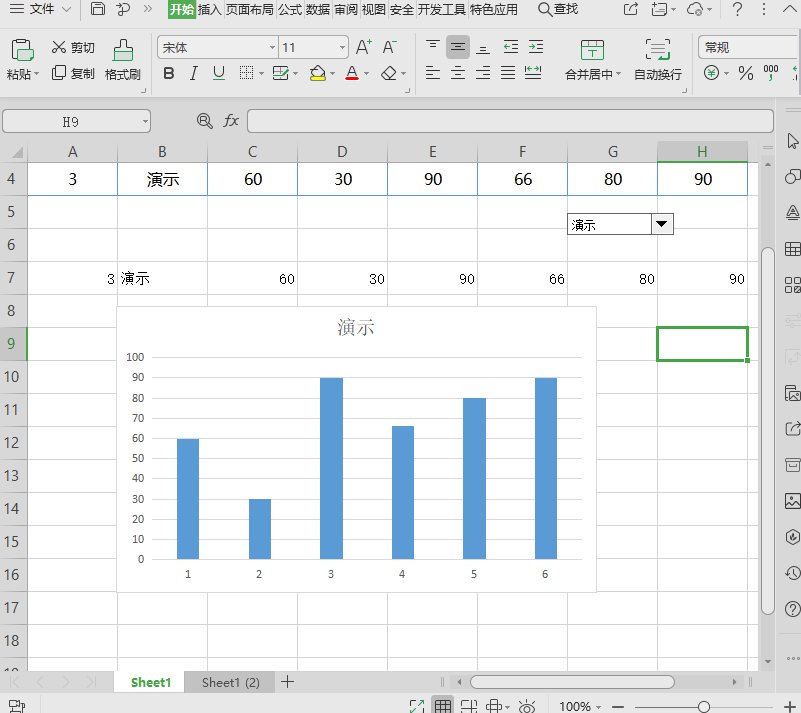
- 根据生成的数据,生成一个图表。

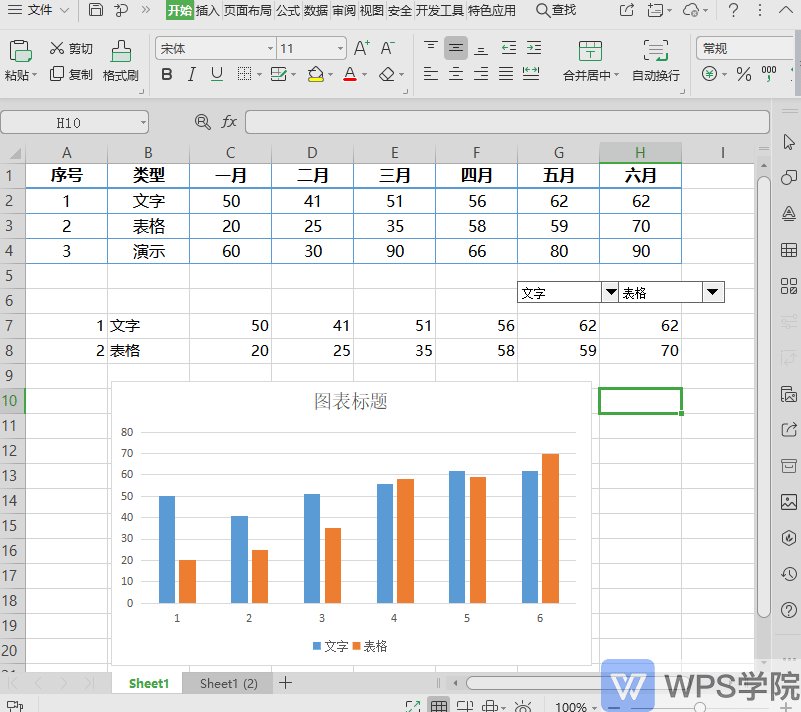
此时我们修改控件,数值会发生改变,匹配对应数据。

# 交互式动态对比图表
上面我们学习了如何制作动态图表,但是显示的只有一个项目的数据。
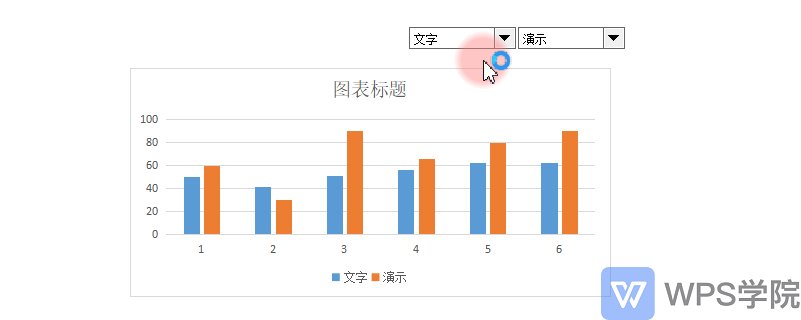
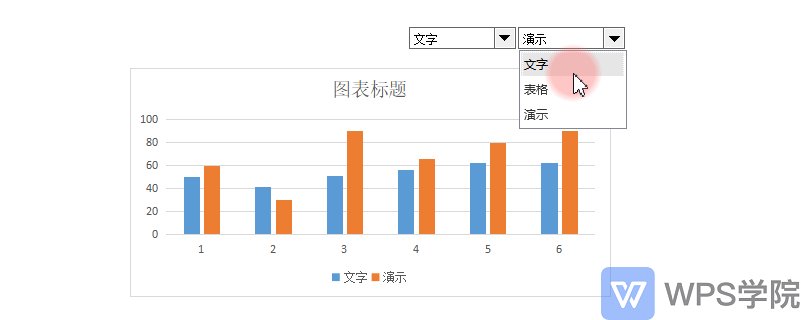
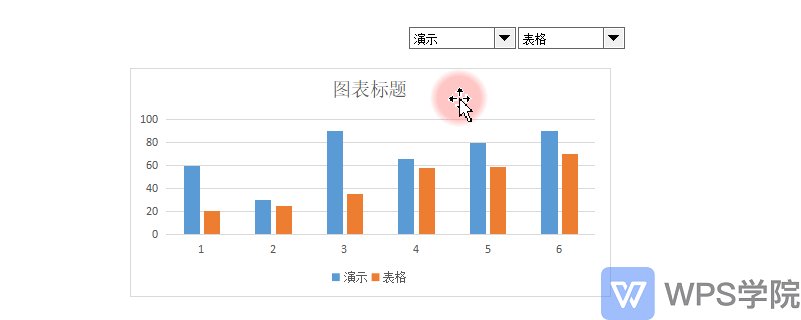
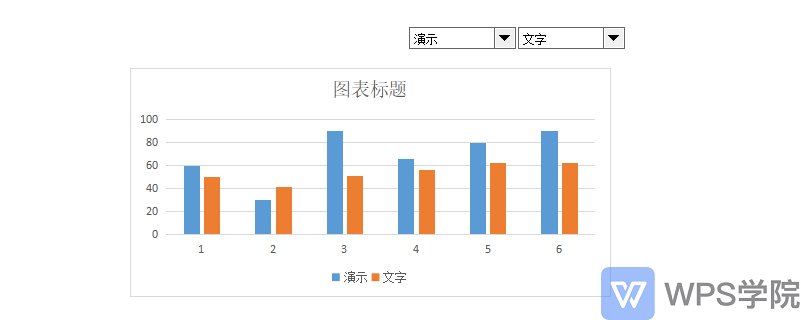
如何在表格中制作一个图表,有两个项目的数据对比,并且通过下拉框可以随时更换,查看不同项目的比较情况呢?

答案是,增加一个控件就可以了!
- 在此表中,增加一个控件和一组函数返回的数据。
具体操作步骤参考上期《如何制作动态图表》。
然后使用函数返回的数据创建图表,动态对比图表完成后的效果如图。切换控件即可生成不同的对比图表。